Na de rustige decemberweken zijn we in 2014 weer hard aan de slag gegaan met een verse iteratie vol development-tickets. Na de release van ons responsive design begin dit jaar kunnen we ons weer richten op de overige zaken. Hiermee is niet gezegd dat het op mobiel gebied stil ligt, enkel dat de druk hierop wat afneemt.
Een van de grotere wijzigingen die in deze iteratie zijn doorgevoerd, is onderdeel van de Pricewatch. Er is geïnvesteerd in de opbouw van een nieuwe overzichtspagina voor categorieën. De nieuwe opbouw laat je direct kiezen uit de meest gebruikte product-filters, waardoor makkelijk een voorselectie kan worden gemaakt. Verder worden er populaire artikelen en reviews getoond.
/i/1390568199.jpeg?f=imagenormal)
Uiteraard is deze pagina ook meteen van een responsive jasje voorzien, iets wat we met nieuwe features steeds vaker direct proberen te doen.
In deze iteratie is weer tijd besteed aan het finetunen van de search. Zo is de weging van verschillende categorieën en secties aangepast, en krijgen producten en nieuws meer nadruk. Er heeft ook kortstondig een alertbox online gestaan met een oproep voor de laatste stemmen voor de Tweakers Awards, waarvan de uitslag donderdag wordt bekendgemaakt.
Uiteraard zijn er weer de nodige bugfixes doorgevoerd en is actie ondernomen naar aanleiding van reacties op ons responsive design in het daarvoor bestemde topic. Zo is de image-upload voor product-reviews hersteld, zijn de off-canvas-menu's in het responsive web design voor Windows Phone gefikst, zijn de problemen met afbeeldingen op het forum in het responsive design opgelost, is de resterende bug bij een V&A-advertentie aangepakt, is 'snapped view'-ondersteuning voor Windows 8 toegevoegd, hebben de frontpage-ankeilers nu losse linkjes naar de reacties en zijn de bench-db-tabellen geoptimaliseerd voor mobiel gebruik, waarmee horizontaal scrollen overbodig is gemaakt.
Verder zijn nu de login- en logout-pagina's naar Symfony2 verhuisd, wat inhoudt dat ook deze nu goed te gebruiken zijn op een smartphone of tablet.


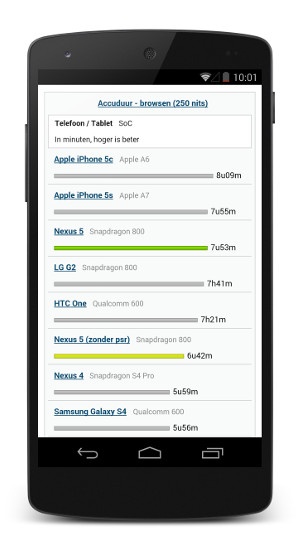
Responsive login en responsive bench-db-tables
Zoals bij elke iteratie voegen we extra data voor enkele Pricewatch-categorieën toe door middel van Icecat. Dit doen we om de Pricewatch zo volledig en uitgebreid mogelijk te maken. In deze iteratie waren de versterkers en receivers plus games aan de beurt. Deze zijn op het moment van schrijven al bijgewerkt.

