De eerste iteratie van 2014 is zojuist afgesloten. Vanwege de feestdagen en vakanties duurde Iteratie #45, die begon in december, vier weken in plaats van de gebruikelijke drie. Ondanks de extra week zijn er minder tickets dan normaal verwerkt, een schamele 94 om precies te zijn.
Responsive design
De open bèta van ons responsive design is bij de vorige iteratie van start gegaan en daardoor hebben we deze iteratie gebruikt om bugs op te lossen die door onze gebruikers zijn ontdekt. De laatste puntjes zijn op de i gezet en vanaf heden bieden we iedere bezoeker het responsive design aan. Lees meer over het responsive design in het speciale releaseartikel.
Nieuwe ankeilers op de homepage
Uit onderzoek is gebleken dat veel mensen onze ankeilers aanzagen voor advertenties. Om dit tegen te gaan en om meer informatie te kunnen geven over waar precies naartoe wordt gelinkt, zijn de ankeilers aangepast. Hieronder zie je het resultaat.
/i/1388752018.jpeg?f=imagenormal)
Zoals met elke wijziging vergt het enige gewenning, maar we zijn ervan overtuigd dat we onze content op deze manier beter kunnen aanprijzen.
Filter- en specificatievolgorde in de Pricewatch
Een grote wijziging waarvan je in eerste instantie weinig merkt, is een aanpassing waardoor we beter en gedetailleerder de volgorde van de filters en specificaties in de Pricewatch kunnen aanpassen. Uiteindelijk moet dit ertoe leiden dat de filters en specificaties in een logischere volgorde worden gepresenteerd, zodat gebruikers makkelijker en sneller producten kunnen vinden en bekijken.
Overige
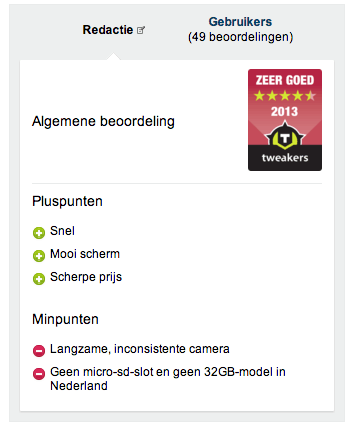
Op de reviews-tab van een productuitvoering tonen we nu ook de plus- en minpunten in de scorekaart. Hierdoor krijg je een meteen een beter overzicht van de gegeven beoordeling.

Daarnaast hebben we de prijsalert-button toegevoegd aan de uitvoeringen-tab van een product. Deze was al op andere plekken aanwezig, maar ontbrak hier nog.

Vanwege het aanbreken van een nieuw jaar is het 'Tweakers 15 jaar'-logo verwijderd. We gaan op naar de 20 jaar!

Tot slot zijn er nog vele aanpassingen geweest aan ons eigen cms, zijn er bugs geplet en andere, minder noemenswaardige verbeteringen aangebracht.

/i/1386606071.png?f=fpa)