Vandaag hebben we iteratie #47 de deur uit gedaan en daarmee zijn zo'n negentig tickets verwerkt. Zo is onder andere gewerkt aan het verduidelijken van filters in de lijsten van producten en artikelen, en aan een nieuwe presentatie van afbeeldingen in artikelen.
Filters en facetten
We zijn begonnen met het inzichtelijker maken van de filters bij zoekresultaten en in de Pricewatch. Daarvoor is in deze iteratie gewerkt aan het in de linker kolom duidelijk aangeven dat een facet, bijvoorbeeld 'Schermresolutie', actief is en welke specifieke keuzeopties daarbij aangeklikt zijn. In de komende iteraties gaan we kijken wat daaraan nog meer verbeterd kan worden.
/i/1392212256.png?f=imagenormal)
In de vorige iteratie hadden we per ongeluk de volgorde van de facetten van artikelen omgekeerd. Omdat het er niet zoveel zijn, was dat op zich niet erg, maar we hebben er nu maar gelijk een helemaal nieuwe, hopelijk logischere volgorde voor verzonnen.
Producten vergelijken
In de Pricewatch was het op veel plaatsen mogelijk om producten aan te vinken, zodat je die met elkaar kunt vergelijken. Daaraan hebben we in deze iteratie weer een belangrijke lijst toegevoegd: die van de zoekresultaten.
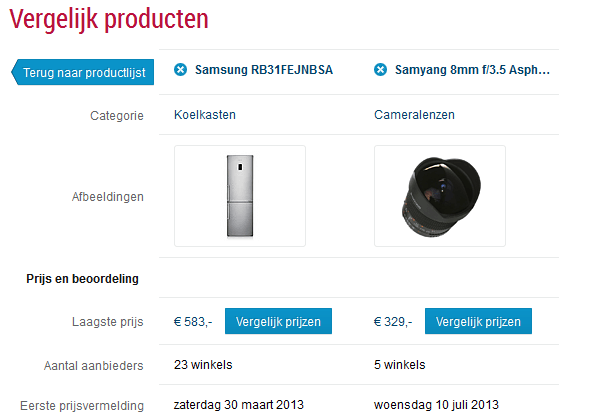
We hebben er bij de lijst van producten van een merk of serie al eerder een tijdje mee gestoeid. Wat doe je immers als een gebruiker producten uit twee verschillende categorieën aanvinkt? Uiteindelijk hebben we er toen voor gekozen om het als verantwoordelijkheid van de gebruiker te zien. Als jij per se een koelkast met een cameralens wil vergelijken, krijg je weliswaar onvoorspelbare resultaten, maar het kan wel ![]()

Als je producten uit dezelfde categorie pakt, krijg je natuurlijk wel bruikbare resultaten. Het voordeel is hier dat je direct vanuit de zoekresultaten kunt beginnen met vergelijken, waar je voorheen eerst naar de categorie moest doorklikken.
/i/1392212609.png?f=imagenormal)
Verder hebben we de lijst van uitvoeringen van een product vereenvoudigd. De lijst die tot dusver gegeven werd, leende zich in onze ogen niet voldoende voor het scannen van verschillen. Vandaar dat we nu domweg exact dezelfde lijst geven als die je op andere plaatsen tegenkomt. Doordat er een vergelijkknop is bijgekomen, kun je alsnog alle details met elkaar vergelijken in een overzichtelijke presentatie.
Image-galleries in artikelen
De redactie wilde graag meer invloed krijgen op de presentatie van een verzameling afbeeldingen in een artikel. Daarom hebben we in deze iteratie varianten met twee, drie en vier afbeeldingen naast elkaar mogelijk gemaakt. Bovendien zijn deze varianten geschikt gemaakt om automatisch goed om te gaan met onze responsive weergave, zodat de redacteuren daar geen rekening mee hoeven te houden. Een voorbeeldje met twee naast elkaar zie je bij het punt hierboven.
.Actie-variant op .Plan
Om het onderscheid tussen een 'gewone' .plan, zoals de .plan die je nu zit te lezen, en een waarbij je iets kunt winnen te verduidelijken, hebben we de .actie geïntroduceerd. Dit is verder een normale .plan, maar in lijstjes met artikelen is hij wat meer onderscheidend gemarkeerd.

Omdat we toch die lijst-icoontjes moesten aanpassen, hebben we er gelijk 'high dpi'-versies van gemaakt. Het is onze bedoeling om op die manier langzaam maar zeker van alle ondersteunende iconen ook een hogeresolutieversie te maken.
Andere manier van bugs en features verzamelen
Omdat bugs en features intern behoorlijk verschillend worden behandeld, hebben we dat nu ook veranderd in het forum. Voortaan is er niet meer één forum waar je terechtkunt; voor bugs kun je nu terecht in het Stoute Bugs-forum en voor nieuwe features in Mooie Features.
We zullen verkeerd geplaatste topics uiteraard naar het goede forum verplaatsen. Dus je als je een foutje maakt of niet weet of iets een bug of een feature is, worden we niet (heel) boos ![]()
Overige punten
Net als in de vorige iteraties hebben we ook weer nieuwe productcategorieën toegevoegd die geautomatiseerd worden aangevuld. De populairste zijn al lang en breed gedaan, vandaar dat we dit keer bezig zijn geweest met muizen en gamingheadsets.
Daarnaast hebben we ons beziggehouden met het verbeteren van de categorie Sim-only-abonnementen. Behalve aan een aantal aanpassingen voor de gebruiksvriendelijkheid hebben we gewerkt aan het verbeteren van onze data in deze categorie. Als we daaraan nog iets kunnen verbeteren, horen we dat graag in het feedback-topic. Na de eerste feedbackronde doen we in principe volgende week de officiële launch met een leuke actie.
Uiteraard hebben we nog diverse andere zaken opgelost. De meeste daarvan zijn interne punten, voorbereidingen voor komende wijzigingen of gewoon te onbelangrijk om hier te worden genoemd.

/i/1392212102.png?f=imagemedium)
/i/1392212103.png?f=imagemedium)