Het developmentteam heeft zojuist iteratie 43 gereleased, waarin 89 tickets werden verwerkt. De aandacht lag op het responsive design van de site. Daarnaast werden er diverse bugfixes gedaan en technische tickets uitgevoerd om onder andere de code van de reacties te optimaliseren. Het productteam was in de afgelopen weken onder meer bezig met een aangepast ontwerp van de frontpage.
Responsive
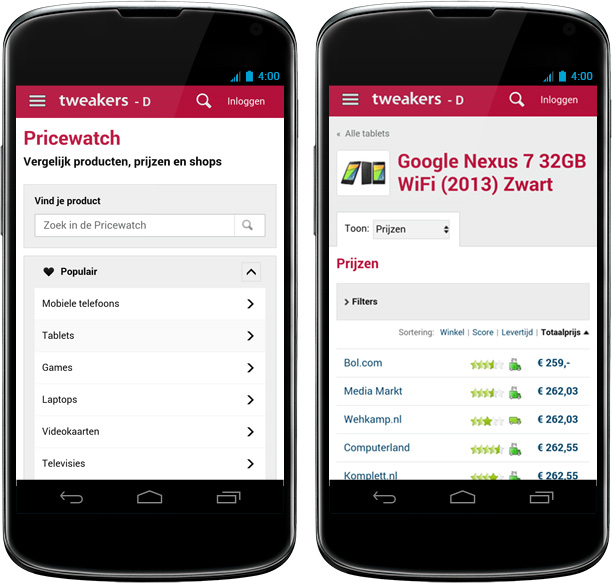
Er werd in iteratie 43 weer lustig gesleuteld aan het responsive design van Tweakers. Het responsive design zorgt ervoor dat de site goed toegankelijk wordt op smartphones en tablets van alle formaten. In de afgelopen iteratie werd er onder ander gewerkt aan de overzichts- en forumtabs in de onderwerpomgevingen en de homepages van Reviews, Video’s, Pricewatch en Meuktracker. Ook werden de navigatie-iconen gewijzigd en werd de footer voorzien van hoge resolutie plaatjes, zodat deze er goed uit zien op beeldschermen met een hoge resolutie. Op de productpagina’s zijn breadcrumbs gewijzigd, zodat je makkelijker vanaf een product kan terugnavigeren naar de lijst met alle producten. Verder is er nog getweakt aan de filters, zodat je ook op je smartphone naar hartelust de lijst met producten kunt verfijnen en hebben we een aantal suggesties van onze bètatesters doorgevoerd. We verwachten dat we binnenkort onze gesloten bèta kunnen omzetten naar een open bèta, zodat jullie allemaal gebruik kunnen maken van het responsive design.

iOS-app
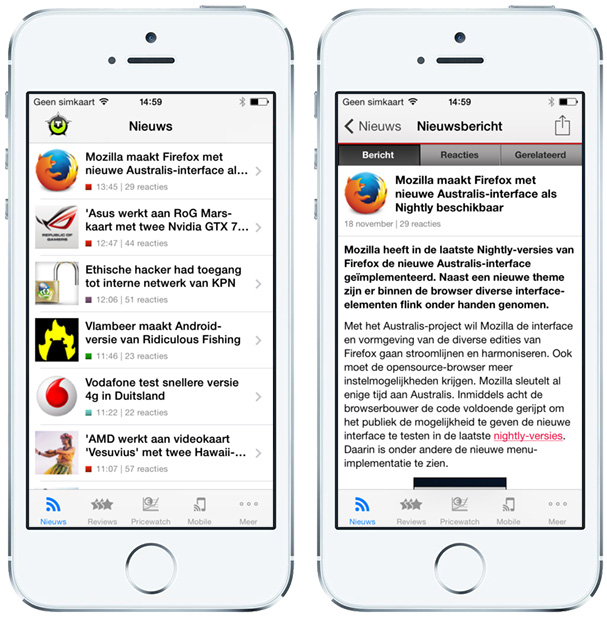
Er werd in iteratie 43 verder gewerkt aan pleisters plakken op de iOS-app, waarvan het inloggen en de reacties stuk waren gegaan door veranderingen in iOS 7. Beide problemen zijn verholpen. Doordat de app gecompiled werd met de nieuwe versie van Xcode, kwam er meteen automatisch een stuk styling van iOS 7 mee. De nieuwe versie van de app zal binnenkort via de App Store verspreid worden. Ook voor Android zal er een kleine update zijn, waarbij een paar kleine stabiliteitsverbeteringen zijn doorgevoerd. We zullen voorlopig nog even de apps in de lucht houden totdat de grootste kinderziektes uit ons responsive design zijn gehaald.

Aangepaste layout frontpage
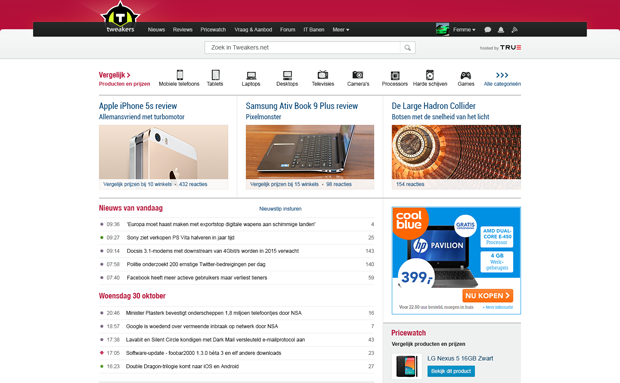
De afgelopen tijd zijn we beziggeweest met het maken van een aangepast ontwerp voor de Frontpage met als doel om de toegankelijkheid van de belangrijkste productcategorieën te verbeteren en de reviews op een aantrekkelijkere wijze te presenteren. In het nieuwe ontwerp komen de tabs voor de segmenten te vervallen en worden bovenaan de pagina de negen belangrijkste productcategorieën getoond. Hiermee kun je direct vanaf de Frontpage naar de populairste categorieën navigeren. De reviewankeilers gaan van vier naar drie stuks en de titels worden losstaand van de afbeelding weergegeven zodat deze beter in het oog springen en de ankeilers beter als review herkenbaar zijn. In de komende iteratie zullen de tabs op de Frontpage vervangen worden door de rij met categorieën.