De laatste release van dit jaar is de deur uitgegaan, die van iteratie nummer 44 alweer. Hoewel het jaar natuurlijk nog niet over is, zal de volgende iteratie in verband met de feestdagen een week langer duren, waardoor de release van die iteratie pas in het nieuwe jaar plaatsvindt. In iteratie 44 hebben we 105 tickets weggewerkt.
Wachtwoord-reset
Een van de belangrijkste wijzigingen is de manier waarop je je wachtwoord kunt resetten. Als je je wachtwoord vergeten bent bij Tweakers, kun je een reset van je wachtwoord aanvragen. Tot dusver kreeg je dan een e-mail met daarin een activatielink en je nieuwe wachtwoord in plain text. Pardon? Juist, dat hebben we dus maar even anders gedaan. Vanaf nu krijg je in de e-mail alleen nog een activatielink toegestuurd. Zodra je deze link volgt, kun je zelf je nieuwe wachtwoord opgeven.
Pricewatch
Ook hebben we in deze iteratie twee nieuwe Pricewatch-categorieën verrijkt met productdata van Icecat, waardoor we jullie van nog betere productspecificaties kunnen voorzien. Deze keer waren de categorieën behuizingen en koptelefoons aan de beurt. Deze gegevens worden in de komende tijd gecontroleerd door ons Product Content-team en zullen dan keurig online verschijnen.
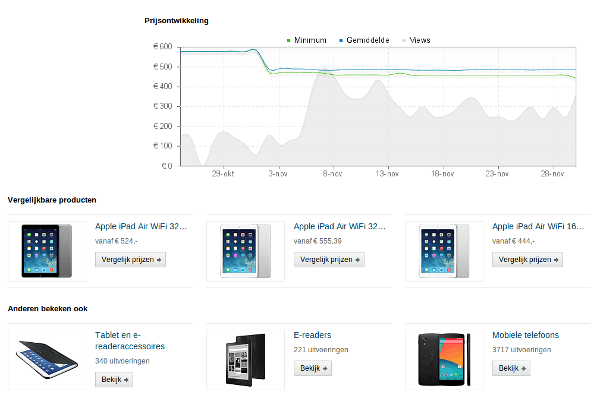
Bij een prijslijst van een product zonder prijzen hadden we al een lijstje met vergelijkbare producten staan. In deze iteratie is daar een lijstje bij gekomen: 'Anderen bekeken ook'. Dit laat een aantal categorieën zien die gerelateerd zijn aan de categorie waarnaar je zit te kijken. Bovendien kunnen deze twee lijstjes nu ook bij prijslijsten met prijzen worden getoond, niet alleen bij producten waarvan bij ons geen prijzen bekend zijn.

Tweakers Awards
In deze iteratie hebben we ook de vernieuwde pagina's van de Tweakers Awards live gezet. De verkiezingen zijn maandag al van start gegaan en wellicht heb je je stem al uitgebracht in de verschillende categorieën, maar mocht dat nog niet het geval zijn, ga dan vooral stemmen! ![]()
Overig
Daarnaast hebben we het nodige refactor-werk uitgevoerd, waardoor onze code weer wat meer up-to-date is en in de toekomst makkelijker te onderhouden is. Het merendeel van de tijd is echter gaan zitten in het responsive design en dat heeft ons bij de volgende mijlpaal gebracht: de open bèta! Meer hierover lees je in een aparte .plan.


/i/1386606071.png?f=fpa)