Het developmentteam heeft in de afgelopen drie weken gewerkt aan iteratie 42, waarin 68 tickets werden weggewerkt. Door de afslanking van de afdeling Technology in september was er aanzienlijk minder tijd beschikbaar dan we gewend zijn. De focus lag bij het responsive maken van de Pricewatch en het bouwen van betere overzichtspagina’s voor de productcategorieën. Daarnaast werden er talloze kleine verbeteringen en bugfixes uitgevoerd, werd de iOS-app bijgewerkt en werden er verbeteringen uitgevoerd aan de onlangs vernieuwde Pricewatch Manager waarmee winkels hun prijzen in de Pricewatch kunnen beheren.
Responsive Pricewatch
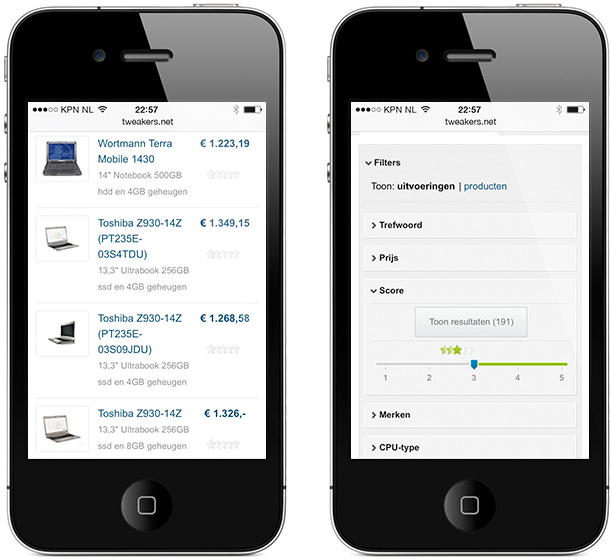
Op dit moment leggen we de laatste hand aan de open bèta van het responsive design van Tweakers. De responsive lay-out zorgt ervoor dat de website op alle soorten apparaten optimaal tot zijn recht komt, van smartphones tot desktops met grote beeldschermen. De focus ligt in eerste instantie bij smartphones omdat de website al vrij goed werkt op tablets. In iteratie 42 werden de zoekresultaten in de Pricewatch en de productlijsten die getoond worden op categoriepagina’s geoptimaliseerd voor smartphones en tablets. Op kleine beeldschermen worden de filters die normaal gesproken naast de productlijst worden weergegeven, ingeklapt boven de lijst getoond. Een druk op Filters maakt een lijst zichtbaar van de beschikbare filters en die kunnen vervolgens een voor een opengeklapt worden om het desbetreffende filter in te stellen.

Ander werk aan responsive betrof diverse kleine verbeteringen zoals het updaten van de notificatietellers, de weergave van pushmessages en de weergave van de tabs in de productomgeving. We verwachten nog enkele iteraties nodig te hebben voordat de responsive lay-out als publieke bèta beschikbaar zal zijn.
Nieuwe categorieoverzichten
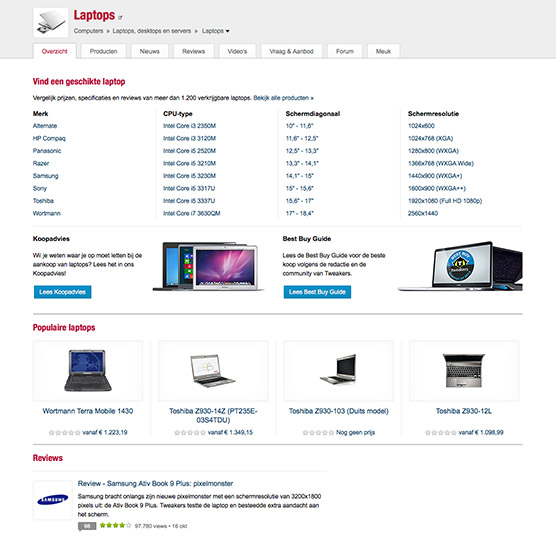
In de huidige categoriepagina’s ontbreken goede overzichten die een indruk geven van de populaire producten in een categorie en de content die we over een categorie aanbieden, zoals reviews, koopadviezen en best buy guides. We hebben een verbeterd ontwerp gemaakt voor de overzichtstabs, dat iteratief opgeleverd gaat worden, beginnend met een pagina waar je veelgebruikte filters, het eventuele koopadvies en de eventuele best buy guide, de populairste producten en de laatste reviews in een categorie kunt raadplegen.
Later willen we aan de filters handmatig samengestelde voorselecties toevoegen die bij laptops bijvoorbeeld de keuze bieden uit subgroepen binnen de categorie zoals ultraportables, mobiele werkstations en gamelaptops. De voorselecties kunnen een combinatie van verschillende filters zijn, bij een ultraportable bijvoorbeeld bepaald door afmetingen en gewicht.
In de toekomst zal vanuit plekken op de site waar de focus breder is dan prijzen naar de overzichtstab gelinkt worden. Vanuit de categoriebrowser op de Pricewatch portal klik je nog steeds door naar de productlijst.

Bijwerken iOS-app
De lichte en platte vormtaal in iOS 7 betekende een radicale verandering in de vormgeving van Apples mobiele besturingssysteem. Apps die niet zijn aangepast voor iOS 7 laten de gebruiker terugkeren naar een tijdperk waarin donkere gradients, schaduwen en zware typografie de norm waren. In een timebox van twee dagen hebben de developers ernaar gestreefd om het uiterlijk van onze iOS-app zoveel mogelijk in overeenstemming met de stijl van iOS 7 te brengen. Het bijwerken van de app was ook nodig om een bug met betrekking tot het inloggen in iOS 7 te verhelpen. Om de app te kunnen compileren met de nieuwe versie van Xcode moest de app op meer plekken aangepast worden. Het oppoetsen van de iOS-app is work in progress en het resultaat wordt nog niet met deze iteratie vrijgegeven.
Meuktracker omgezet naar Symfony
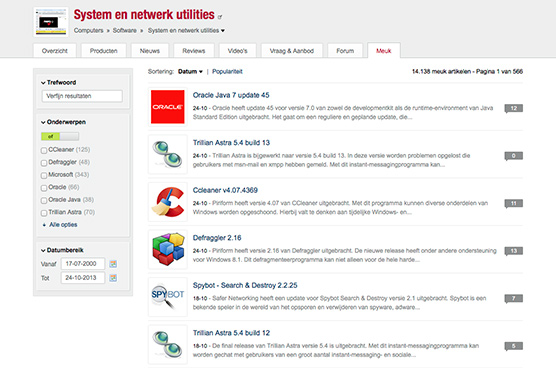
In iteratie 42 werd de Meuktracker omgezet naar het Symfony-framework, zodat de Meuktracker nu dezelfde listings met een facetted search heeft als andere onderdelen van de site. Gelijktijdig werden de meeste pagina's van de Meuktracker responsive gemaakt.

Optimaliseren prestaties videoplayer
De responsiviteit van de videoplayer, die ontwikkeld wordt door StreamOne, werd verbeterd door de afbeeldingen van de skin in te pakken in een zipfile zodat er geen losse requests voor elk plaatje gedaan hoeven te worden. Dit zorgde voor een besparing van het aantal requests met een factor drie en een afname van de laadtijd met veertig tot zestig procent.
Nieuwe browserdetectiemethode
We hebben een eenvoudiger methode ontwikkeld om server-side browsers te detecteren. We maakten hiervoor gebruik van Wurfl, maar die methode is onderhoudsgevoelig en biedt meer mogelijkheden dan we nodig hebben. De browserdetectie wordt gebruikt om vast te stellen of de browser op een desktop of mobiel apparaat draait. Op basis hiervan worden bijvoorbeeld bepaalde advertentieformaten getoond en het aantal items in een lijst aangepast. De oude detectiemethode via Wurfl zorgde er steeds vaker voor dat browsers verkeerd werden herkend, waardoor bijvoorbeeld abusievelijk werd aangenomen dat een browser geen JavaScript ondersteunde met verlies van functionaliteit als gevolg.
Nieuwe frontpage
Het productteam is de afgelopen weken bezig geweest met het maken van ontwerpen voor een verbeterde frontpage die de populairste productcategorieën beter toegankelijk maakt, best buy guides een vaste plek geeft, een aantrekkelijkere vormgeving heeft van de redactionele ankeilers en trending producten een mooiere positie geeft. Binnenkort zullen we de ontwerpen voorleggen aan de community en zullen er usabilitytests uitgevoerd worden.
Nieuwe storageserver
Onlangs hebben we twee Sun ZFS Storage 7120 storage appliances in gebruik genomen die de opslag verzorgen van vm-images, video's en afbeeldingen van zowel de redactie als gebruikers. De machines zijn elk gevuld met 48GB ram en elf 3TB-harde schijven, resulterend in een bruto opslagcapaciteit van 66TB waarvan netto 20TB overblijft. In elk van onze twee datacenters is een 7120 geïnstalleerd. De servers repliceren alle data naar elkaar toe zodat de data toegankelijk blijft bij het omwaaien van een van de datacenters.