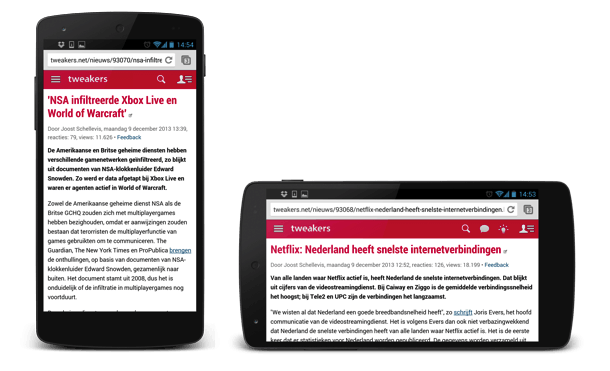
Tweakers introduceert dinsdag de open bèta van het responsive design. Dankzij deze vernieuwing is Tweakers voortaan vele malen toegankelijker voor wie ons bezoekt via een smartphone of kleine tablet. Wie het responsive design alvast wil uitproberen, kan in deze .plan lezen hoe het kan worden ingeschakeld.

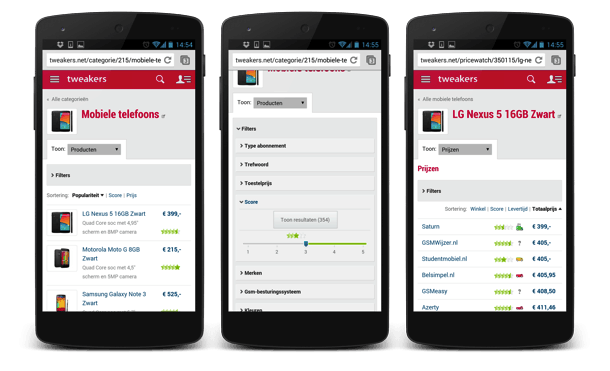
Iedereen die de .plans van onze developers leest, weet dat we al geruime tijd bezig zijn om de website toegankelijker te maken voor allerlei soorten devices. We merken dat Tweakers, net als menige andere website, steeds vaker bezocht wordt via bijvoorbeeld smartphones en tablets. Ook schreeuwen jullie al geruime tijd volkomen terecht dat het tijd wordt voor een smartphonevriendelijke variant van ons forum. Vandaag zetten we onze eerste stappen op de weg hiernaartoe. We nodigen jullie allemaal uit om alvast mee te doen met een open bèta. Vanaf nu kun je naar hartelust via je smartphone of tablet artikelen lezen, discussies volgen, op discussies reageren, modereren, forumtopics aanmaken, direct messages versturen, prijzen vergelijken en meer.


De bèta inschakelen
Het inschakelen van de bèta kan op twee manieren. Geregistreerde gebruikers kunnen bij hun voorkeuren aangeven dat ze de Responsive Design Bèta willen gebruiken. Als je deze instelling aanvinkt, zal de website zich automatisch aanpassen aan het apparaat waarop je ingelogd bent. Niet-geregistreerde gebruikers kunnen bij weergaveopties aangeven dat de website zich automatisch moet aanpassen. Deze pagina kun je voortaan ook altijd benaderen vanuit onze footer. Deze instelling werkt op basis van je sessie, dus als niet-ingelogde gebruiker moet je per apparaat de Responsive Design-bèta inschakelen. Geregistreerde gebruikers kunnen echter ook gebruikmaken van de weergaveopties. Hiermee kun je als geregistreerde gebruiker per apparaat instellen welke weergave jouw voorkeur heeft. Mocht je feedback hebben of een bug tegenkomen, dan kun je hiervoor terecht in het Responsive Design Bèta-forum.
/i/1386595655.png?f=imagenormal)
In deze .plan gaan we niet verder in op de technologie die we gebruiken. We zullen hierover later een uitgebreid achtergrondartikel schrijven, waarbij we zullen aanstippen waarom we bepaalde keuzes hebben gemaakt, tegen welke problemen we aanliepen en hoe we deze hebben opgelost, of juist niet. ;) Als je bijvoorbeeld ons responsive design probeert, zul je merken dat we geen fixed navigatie aanbieden en weinig doen met kleine animaties, hoewel dit veelvuldig wordt gebruikt en de gebruikerservaring ten goede komt. Tijdens wat experimenten met fixed navigatie en animaties liepen we tegen te veel obstakels aan, wat simpel gezegd te veel tijd opslokte en het project in gevaar bracht. Het uitwijken naar implementaties van derden bood op veel gebieden evenmin soelaas.
Features en functies
 Tweakers is een uitgebreide website met veel verschillende functies. Een praktijk die je vaak ziet, is dat veel functies en content ontoegankelijk worden gemaakt als je de website bezoekt via je smartphone. Omdat we ervan overtuigd zijn dat dit geen goed uitgangspunt is, hebben we ervoor gekozen om zoveel mogelijk functionaliteit en content te blijven aanbieden en toegankelijk te houden. We kunnen immers niet afleiden uit je schermgrootte wat je wil komen doen op Tweakers en het is niet aan ons om dat voor je te bepalen. Dat iemand ons wil bezoeken met een bepaald apparaat is ons probleem en niet dat van de gebruiker.
Tweakers is een uitgebreide website met veel verschillende functies. Een praktijk die je vaak ziet, is dat veel functies en content ontoegankelijk worden gemaakt als je de website bezoekt via je smartphone. Omdat we ervan overtuigd zijn dat dit geen goed uitgangspunt is, hebben we ervoor gekozen om zoveel mogelijk functionaliteit en content te blijven aanbieden en toegankelijk te houden. We kunnen immers niet afleiden uit je schermgrootte wat je wil komen doen op Tweakers en het is niet aan ons om dat voor je te bepalen. Dat iemand ons wil bezoeken met een bepaald apparaat is ons probleem en niet dat van de gebruiker.
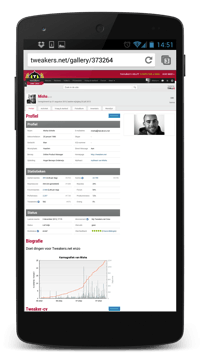
We hebben echter niet alles meteen responsive kunnen maken. Net als bij ieder ander project hebben we ook hier een strakke scope gehanteerd. Onze belangrijkste onderdelen, zoals nieuws, reviews, forum en Pricewatch, zijn allemaal voorzien een responsive jasje. Andere onderdelen, zoals je eigen profielpagina, whitepapers en Over Tweakers, schalen nog niet mee. We hopen deze stapsgewijs te kunnen aanpakken, zodat de totaalervaring op Tweakers consistent is.
Speciale dank aan alle testers!
We willen in deze .plan meteen ook alle 252 testers van de besloten bèta hartelijk danken voor hun inzet, wijsheid en geduld. We hebben bij dit project in een vroeg stadium diverse Tweakers uitgenodigd om het responsive design te proberen. Al vanaf de eerste dag kregen we waardevolle feedback en vormden de deelnemers goede sparring-partners om over kwesties te discussiëren. Hoewel we het niet altijd eens waren over gemaakte keuzes, kwam er toch altijd een goede oplossing uit. Sommige konden we direct uitvoeren, andere moeten nog even op zich laten wachten.
Natuurlijk zijn we benieuwd naar jullie feedback. Heb je opmerkingen of tips? Vertel het ons op het Responsive Design Bèta forum.

/i/1386606071.png?f=fpa)