Google heeft zijn dienstenpakket voor hostingbedrijven en webmasters verder uitgebouwd. Google Services for Websites biedt nu onder andere web elements en een tool voor het meten van de prestaties van een website.
Met het Google Services for Websites-programma levert de zoekgigant een serie tools aan webhostingbedrijven, die ze op hun beurt weer via een control panel aan hun klanten kunnen aanbieden. Google startte begin dit jaar met de hostingservice en nu heeft Google een tweetal nieuwe tools aan zijn pakket toegevoegd, zo laat het bedrijf weten op zijn bedrijfsblog.
De Web Elements-dienst doet denken aan Google Gadgets en bevat elementen die een webmaster eenvoudig in zijn site kan integreren, zoals Youtube-video's, kaarten en nieuwsfeeds. De zogenaamde conversation elements moeten de bezoeker van een site in staat stellen om feedback achter te laten, terwijl het custom search element de webmaster de mogelijkheid geeft om zijn site doorzoekbaar te maken.
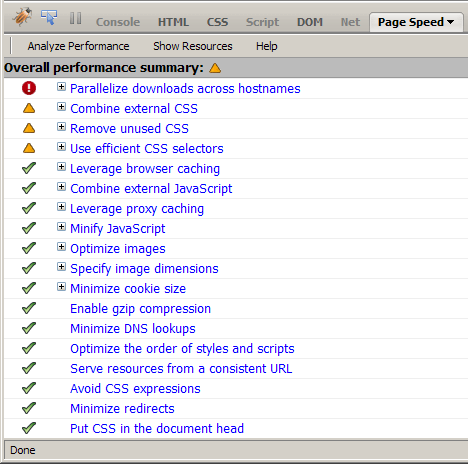
De Page Speed-tool moet samen met de ontwikkelplug-in Firebug in Firefox geïnstalleerd worden. Deze opensource add-on, een alternatief voor Yslow, test met een serie benchmarks zowel de webserverconfiguratie als de uitgeserveerde pagina's. De plug-in geeft aanwijzingen hoe de snelheid van de site verhoogd kan worden. Google heeft verder nog een aantal tips voor webhosters online gezet, waarin de zoekgigant onder andere beschrijft hoe zij binnen hun hostingomgeving geld kunnen verdienen met referrals, uiteraard het liefst naar de met reclame gelardeerde diensten van de zoekgigant.


:strip_exif()/i/1297759428.gif?f=fpa)
/i/1224592125.png?f=fpa)
/i/1219484357.png?f=fpa)
/i/1249987067.png?f=fpa)
:strip_exif()/i/1075985291.gif?f=fpa)
/i/1249285461.png?f=fpa)
/i/1247124234.png?f=fpa)
:strip_exif()/i/1195226092.gif?f=fpa)
:strip_exif()/i/1214161160.gif?f=fpa)