Onze developers hebben de ontwikkeling van development-iteratie #82 afgerond. In deze sprint werden asynchrone bannertags geïmplementeerd, een bètaversie van de nieuwe html-videoplayer vrijgegeven en een Usabilla-feedbackknop toegevoegd. Verder werd er gewerkt aan diverse projecten die nog niet opgeleverd kunnen worden, zoals voorbereidingen voor de upgrade naar PHP 7 en Symfony 3.
Publieke bètatest nieuwe videoplayer
In de afgelopen maanden heeft StreamOne gewerkt aan de ontwikkeling van een nieuwe videoplayer, die video's standaard weergeeft in html5 in plaats van het alom verafschuwde Flash. Twee iteraties geleden zijn we begonnen met het testen van de videoplayer onder onze abonnees. Dankzij hun feedback en de verbeteringen die daarop volgden, zijn we inmiddels toe aan een publieke bètatest. Je kunt de nieuwe player testen door eenmalig naar de volgende url te gaan: http://tweakers.net/video/?newplayer=1. Vervolgens zul je voor de rest van je sessie de nieuwe player gebruiken bij het bekijken van video’s op Tweakers.
Feedback over de videoplayer kun je posten in het topic Bètatest nieuwe videoplayer.
PHP 7
In de afgelopen iteraties zijn we bezig geweest met het treffen van voorbereidingen voor een upgrade naar PHP 7. Hier komt behoorlijk wat bij kijken. Zo is uit tests met onze PHP 7-omgeving gebleken dat de door ons gebruikte mongo-driver niet meer beschikbaar is voor PHP 7. De nieuwe driver is significant veranderd, maar gelukkig heeft iemand een adapter ontwikkeld voor de oude mongo-driver, zodat we onze bestaande code kunnen blijven gebruiken. In iteratie #82 hebben we de mongo-driver een upgrade gegeven en de mongo-php-adapter geïntegreerd. Verder hebben we een probleem met igbinary (een supersnelle vervanger voor de standaard-php-serializer) opgelost en de PHP 7-omgeving uitvoerig getest.
Symfony 3
Behalve naar PHP 7 kijken we naar een upgrade van Symfony, het PHP-framework waarop onze applicatie is gebaseerd. We draaien nu versie 2.8, maar 3.0 is alweer een tijdje uit en we willen natuurlijk bijblijven. Ook dat is een forse klus, omdat er veel is aangepast in de api's. De belangrijkste wijziging daarbij is de forse verandering van het Form-systeem. We moeten daardoor al onze Forms veranderen voordat ze werken in versie 3. Gelukkig zijn de meeste van die wijzigingen vrij klein, maar met meer dan honderd Forms tikt dat toch behoorlijk aan. In de afgelopen iteratie hebben we gekeken welke wijzigingen die nodig waren voor Symfony, compatibel zijn met 2.8, zodat ze alvast samengevoegd konden worden met onze stabiele branch.
Asynchrone advertentietags
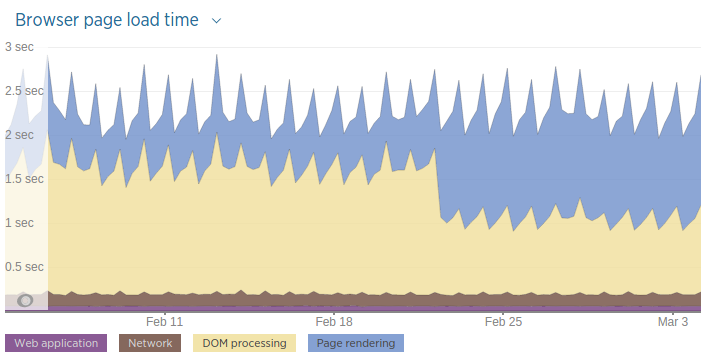
Aan het begin van de sprint zijn we live gegaan met asynchrone advertentietags. Het asynchroon inladen van de bannertags leidt tot een verbeterde latency en voorkomt dat het ophalen van deze informatie het laden van de content van de site kan blokkeren. Gedurende de iteratie zijn er enkele fixes gedaan van problemen die aan het licht kwamen na de implementatie van de asynchrone advertentietags.
Uit metingen blijkt dat het DOM aanzienlijk sneller klaar is met laden waardoor advertenties eerder getoond kunnen worden en verspringingen door het achteraf invoegen van advertenties minder voorkomen. De tijd die nodig is voor het renderen van de pagina bleef gelijk.

Karma voor toevoegen product
We geven al een tijdje karmapunten voor het verbeteren van productspecificaties via de 'Verbeter productgegevens'-link op de specificatietab van een product. Voor het toevoegen van een nieuw product werd geen karma gegeven. In interatie #82 hebben we ervoor gezorgd dat dit alsnog wordt gedaan. Daarnaast hebben we de prestaties van de karmaberekening verbeterd en hebben we een bug verholpen die verhinderde dat de karma voor een reactie op een productreview werd toegekend aan de onderwerpen die aan de review zijn gekoppeld.
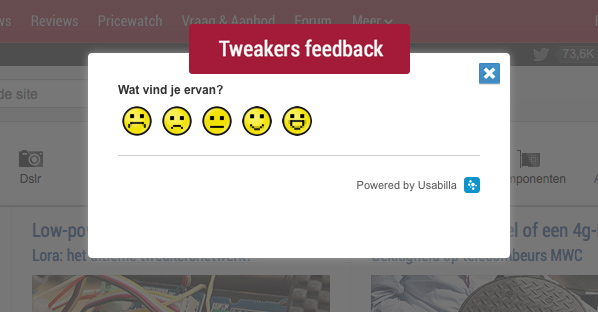
Usabilla-feedbackknop
Om beter feedback te verzamelen van onze gebruikers, vooral bezoekers die niet geregistreerd zijn en niet onze feedbackforums en development-.plans bezoeken, hebben we een Usabilla-feedbackknop geïmplementeerd op de site. Je vindt de knop onder het uitklappijltje van de tracker. Met Usabilla kun je zowel algemene feedback geven als specifieke feedback over een bepaald element op de site, waarbij je de mogelijkheid hebt om dit element te markeren, zodat voor ons duidelijk is waar de feedback betrekking op heeft.

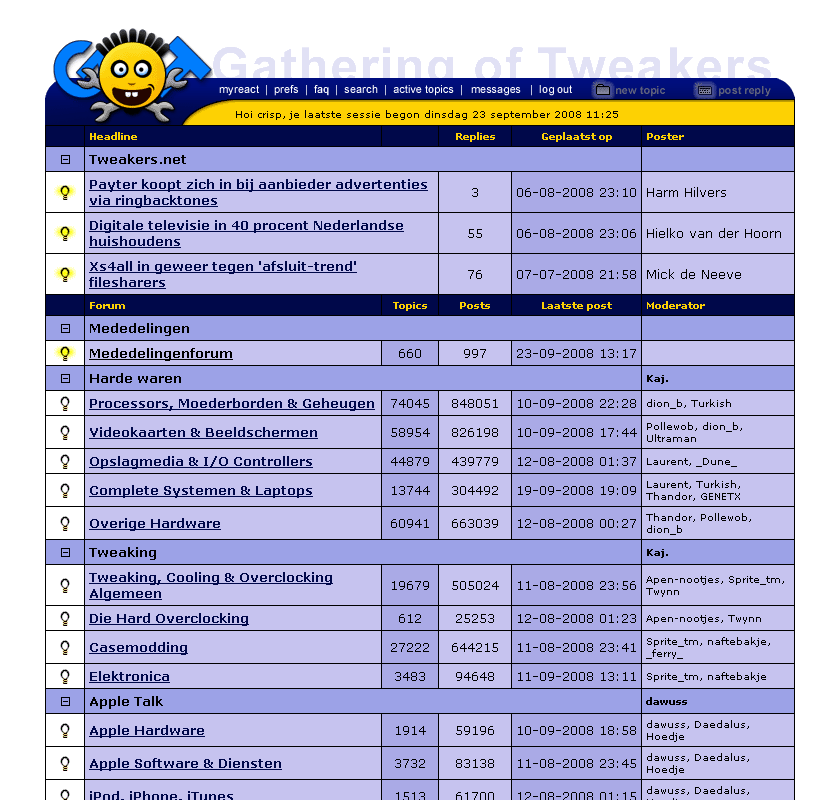
A farewell to paars
Na 17 jaar is de dag die wij wisten dat zou komen hier: we gaan afscheid nemen van de paarse oerlay-out van het forum. Een moment dat voor 99,87% van jullie wellicht als iets onbetekenends voorbij zal gaan, maar voor ruim 80 abonnees die 'paars' nog steeds actief gebruiken, zal het even slikken zijn. De laatste jaren draaide paars alleen nog op een 'as is'-basis; we deden er niets meer aan, maar het werkte nog redelijk. Daar gaat nu een einde aan komen. Er ontbreekt te veel functionaliteit, zeker na de invoering van de vraagtopics. Het afscheid van paars willen we niet ongemerkt voorbij laten gaan.
Op dit moment zijn paars en de opvolger silver alleen voor abonnees beschikbaar. Vanaf nu tot en met dinsdag 29 maart kunnen alle ingelogde tweakers paars en silver gebruiken. Iedereen die nog een nostalgische blast from the past wil doen kan zijn hart nog een keer oldskool ophalen. In de middag van 29 maart is het gedaan met de pret en hebben we alleen nog tweakers_ng als beschikbare lay-out.
In de komende drie weken houden we een wedstrijd wie de mooiste css-versie van paars maakt. Voor de (door jullie te kiezen) winnaar ligt een Raspberry Pi 3B klaar en een jaar Plus abonnement. Meer informatie vind je in het topic A farewell to paars.

En verder...
- hebben we extra productafbeeldingen toegevoegd voor de categorieën speakers, videocamera's, e-readers, besturingssystemen en kabels;
- hebben we een bugje in Vraag & Aanbod verholpen dat soms verhinderde dat afbeeldingen werden geüpload;
- hebben we ervoor gezorgd dat afbeeldingen in de uitklapbare topic-starts en beste antwoorden in de topic-listing van de onderwerpomgeving worden vervangen door placeholders. Bij het uitklappen van een topic worden de afbeeldingen weer teruggezet. Dit voorkomt dat bij het openen van de topic-listing soms tientallen MB's aan afbeeldingen ingeladen moeten worden;
- is een bug verholpen die verhinderde dat er reviewscores van losse beoordelingscriteria werden getoond bij productreviews;
- hebben we een bug opgelost in de weergave van de prijslisting;
- heeft development een begin gemaakt met de implementatie van syntactisch geweldige css via SASS.