Onze developers hebben de eerste fase van een nieuwe lay-out voor de redactionele artikelen live gezet. In het nieuwe design worden nieuwsberichten, .plans, reviews, downloads en video's in een eenkolomslay-out weergegeven.
De aanleiding
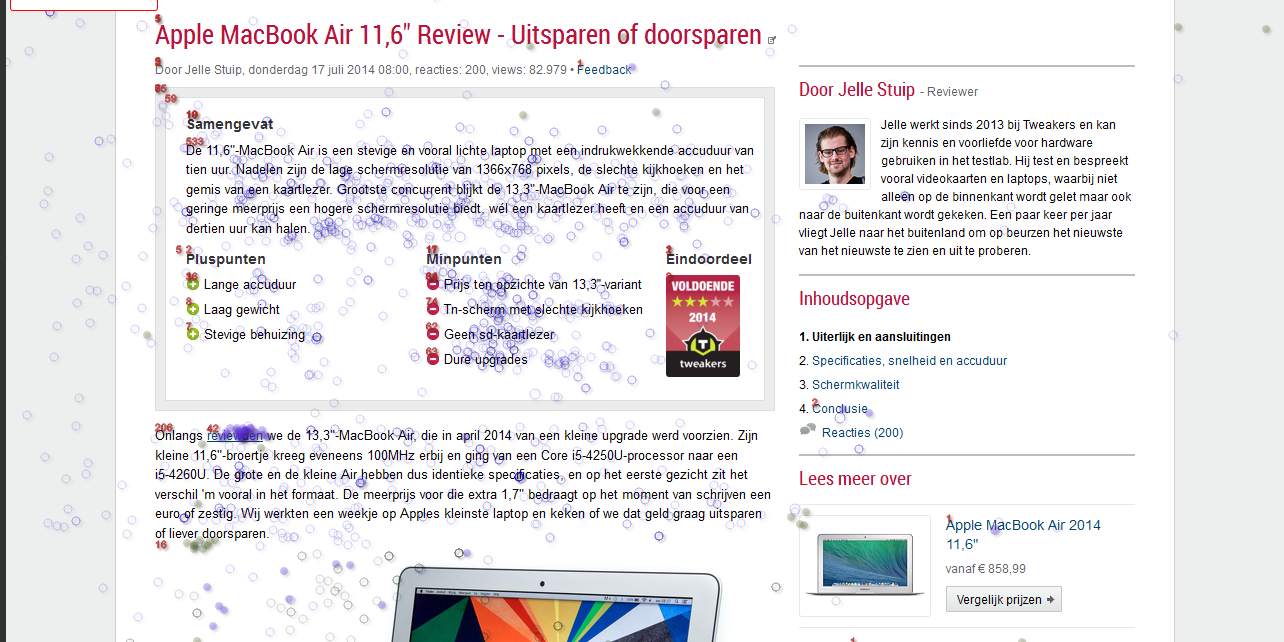
Tweakers heeft in de afgelopen tien jaar een lay-out gebruikt met een linkerkolom voor de inhoud van redactionele content, en een rechterkolom voor advertenties en metadata, zoals gerelateerde artikelen en producten. Dat is een makkelijke manier van werken, maar had ook tot gevolg dat er in de breedte weinig ruimte beschikbaar was om de informatie in het artikel te presenteren, terwijl click-heatmaps lieten zien dat de rechterkolom door bijna alle gebruikers genegeerd werd.

Heatmap van de oude reviewlay-out
Het concept
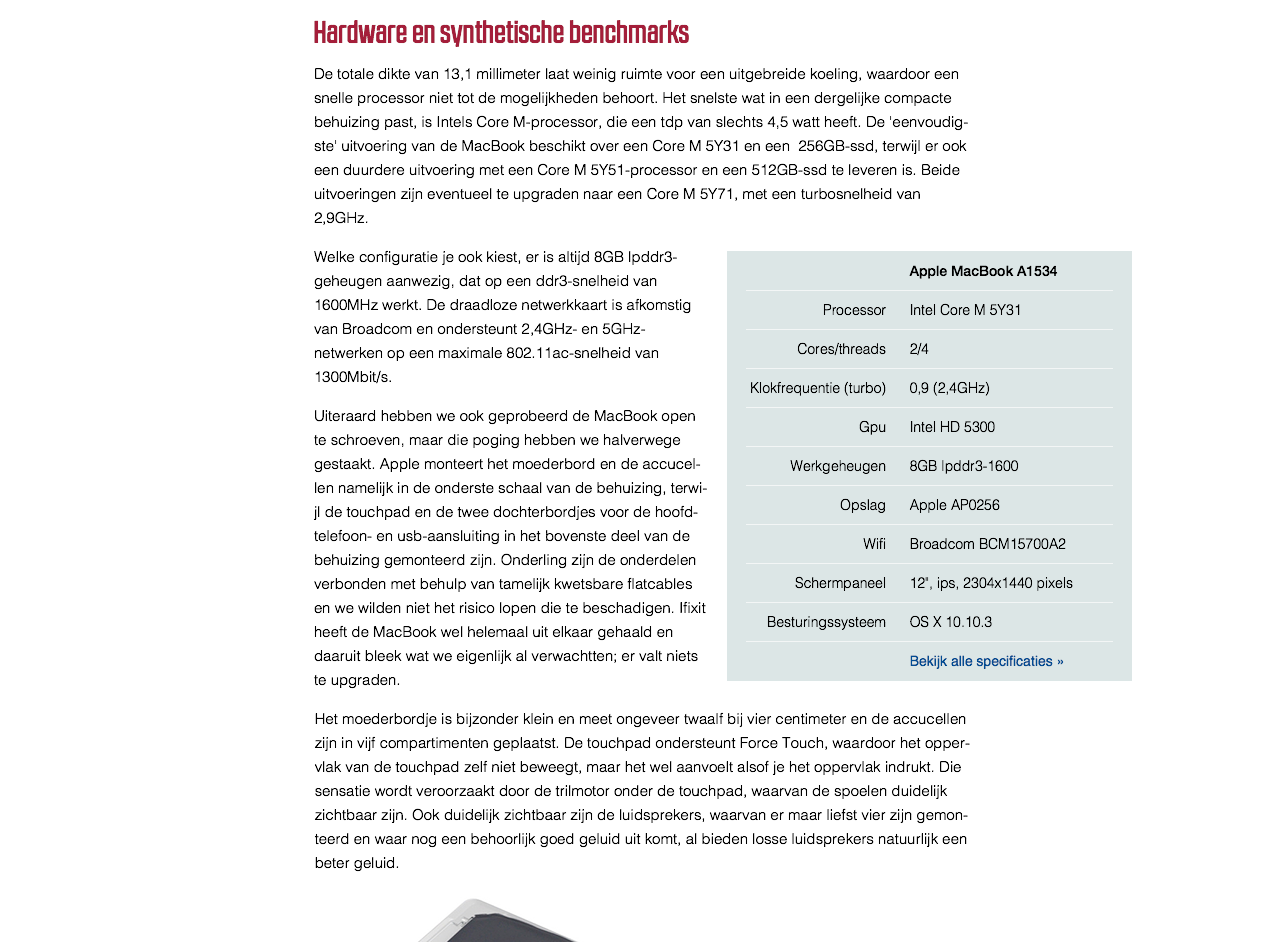
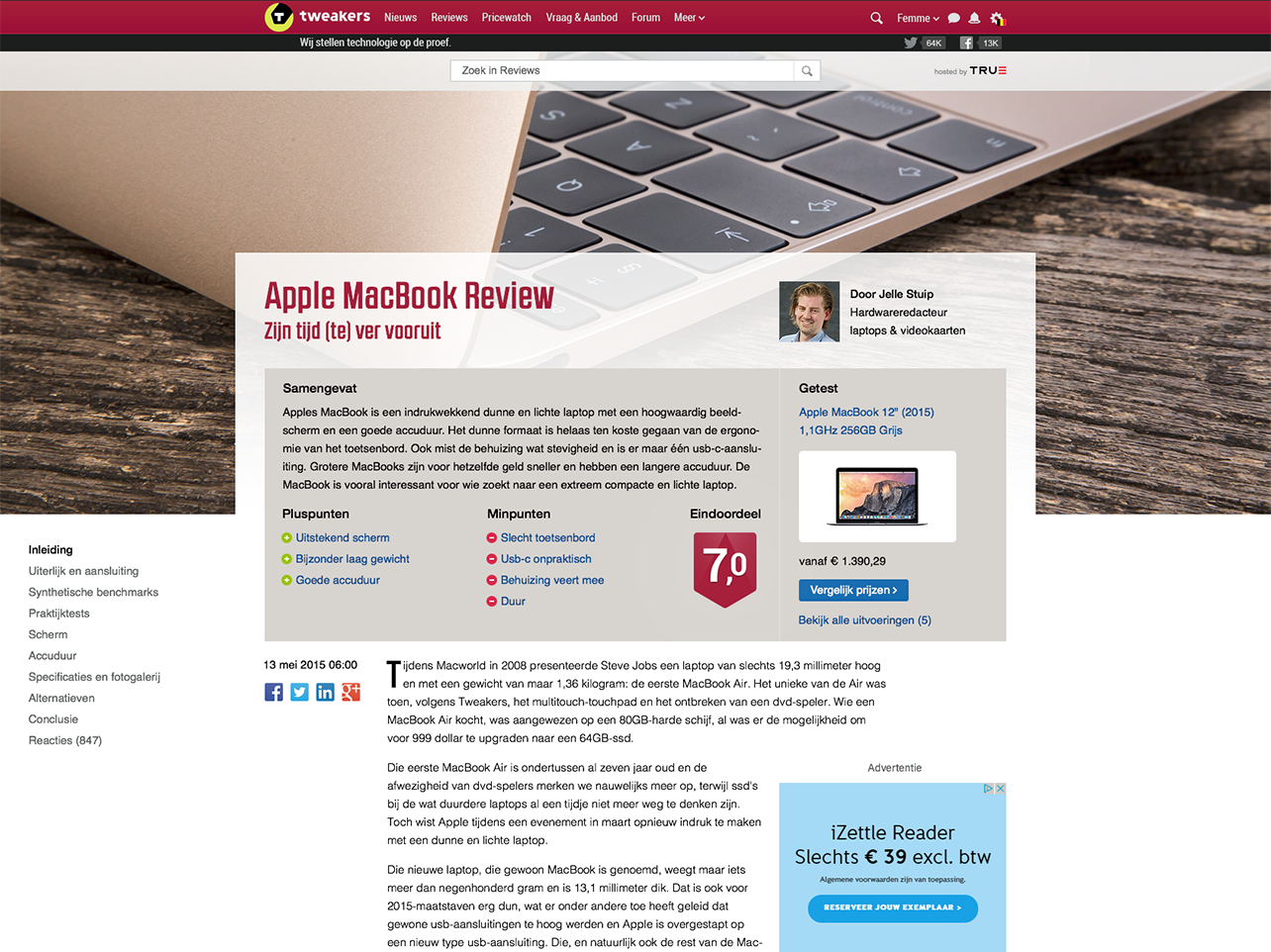
Om de artikelen op een flexibelere en aantrekkelijkere wijze te kunnen presenteren, hebben we een lay-out ontworpen waarin de inhoud van het artikel centraal staat. De tekst van het artikel wordt in het midden gezet en tussen de tekst bestaat de mogelijkheid om 'uit te breken' met brede afbeeldingen, video's en tabellen. Met een hero-afbeelding boven aan reviews proberen we je interesse te wekken en geven we een indruk van het onderwerp dat in het artikel besproken wordt. De vierkante en verticale advertentieformaten worden ingesprongen in de tekst weergegeven in plaats van in een aparte kolom. Op dezelfde manier willen we ook de mogelijkheid bieden om smalle tabellen, met bijvoorbeeld de belangrijkste specificaties van het besproken product, ingesprongen in de tekst weer te geven, zodat de flow van het lezen van een artikel niet wordt onderbroken.
We hebben de toegankelijkheid van de singlepageweergave verbeterd met behulp van een knop direct linksonder de titel van het artikel. De navigatie in de reviews hebben we verbeterd door de inhoudsopgave toegankelijk te maken via een knop die op een vaste positie linksonder in beeld wordt getoond.
Om tot de nieuwe lay-out te komen zijn we in de afgelopen maanden bezig geweest om de gerelateerde artikelen en onderwerpen uit de rechterkolom naar een plek onder het artikel te verhuizen. Na een bètatest met de abonnees, eind mei, hebben we vorige week een publieke bètatest gedaan om feedback te verzamelen en de lay-out te finetunen. Een deel van de opmerkingen hebben we inmiddels in de lay-out verwerkt. De suggesties waarvoor grote aanpassingen noodzakelijk zijn, zullen we later oppakken.
The road ahead
In de komende maanden zullen we de lay-out in kleine stappen verder ontwikkelen en onder andere de mogelijkheid toevoegen om tabellen, afbeeldingen en video's breder weer te geven. Ook de weergave en het beheer van de heroafbeelding moeten nog ontwikkeld worden en we gaan ervoor zorgen dat de inhoudsopgave op brede beeldschermen weer permanent in beeld komt. Het onderstaande concept laat zien waar we naartoe willen werken (klik om het volledige ontwerp te bekijken).
Uiteraard zijn we benieuwd naar jullie feedback op de nieuwe lay-out, zodat we deze kunnen meenemen in de verdere ontwikkeling. De nieuwe lay-out zie je in werking in nieuwsberichten, .plans (zoals het artikel dat je nu leest), reviews, downloads en video's.