We zijn weer drie weken verder en hebben zojuist de wijzigingen uit iteratie #38 online gezet. In de afwezigheid van wat vakantievierende devvers en zo nu en dan gekoeld door een ijsje, hebben we 117 tickets verwerkt. Het zwaartepunt lag deze iteratie op de Pricewatch en bijbehorende back-end, het responsive design en natuurlijk diverse overige zaken.
Pricewatch
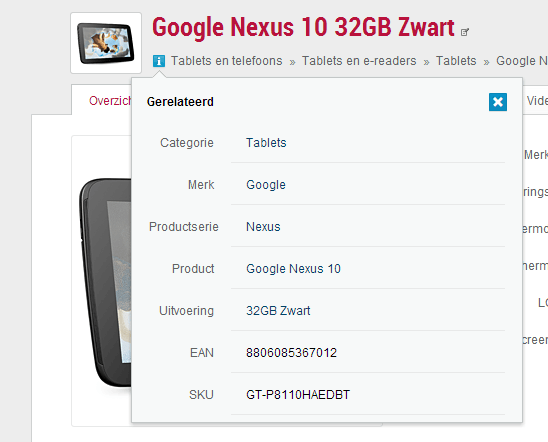
De Pricewatch blijft een belangrijk onderdeel van de site en heeft ook deze iteratie weer de nodige aandacht gekregen. Om het makkelijker te maken naar het merk of de serie van een product te navigeren, hebben we de relevante informatie met directe link aan een popup toegevoegd. Ook zien we dat de populaire categorieën in de categoriebrowser goed werken, waardoor we deze nu ook op het hoofdniveau hebben toegevoegd. Verder hebben we nog allemaal kleine dingetjes gefixed en gefinetuned.

De nieuwe informatie-popup in de Pricewatch
Members' pick
In iteratie #36 hebben jullie aangegeven graag te kunnen filteren op de rating van de verkoper in V&A. Deze iteratie zijn we daar druk mee bezig geweest en vanaf nu is deze functionaliteit dan ook beschikbaar.
In de poll onder de .plan voor iteratie #37 hebben notificaties op reacties onder artikelen de meeste stemmen gekregen. In de komende iteratie gaan we aan de slag met het uitwerken van deze feature. Omdat dit een redelijk grote feature is, verspreiden we de ontwikkeling hiervan over twee iteraties. Daarom vind je aan het einde van deze .plan dit keer geen poll. Suggesties voor verbeteringen aan de website zijn uiteraard nog altijd welkom en kun je plaatsen op het forum. Suggesties voor de memberspick kun je sturen naar top5@tweakers.net.
Responsive
Ondanks vakanties hebben we ook weer goede stappen gezet richting de responsive website. Deze iteratie heeft het forum de aandacht gekregen die het verdient en is het grotendeels responsive gemaakt. Deze iteratie hebben we tevens al onze abonnees uitgenodigd om het responsive design alvast uit te proberen. Vanaf deze week kunnen zij het forum makkelijker gebruiken vanaf hun mobiele telefoon. Forumlistings, topics en de reageerpagina's schalen nu netjes mee. In totaal zijn er nu al zo'n 70 tweakers die onze responsive website aan het uitproberen zijn. In de komende tijd zijn we van plan om deze groep verder te laten groeien tot uiteindelijk iedereen het responsive design kan inschakelen.

Een (responsive) forumpost op een kleine smartphone
Overige zaken
Naast de Pricewatch en het responsive design hebben we ook aardig wat tijd gestopt in het verbeteren van de back-end van de Pricewatch. Jullie zullen hier in de praktijk weinig van merken, maar voor de shops en mensen die hiermee werken moet het allemaal wat makkelijker worden. Ook hebben we onze kale 404 pagina wat opgeleukt en hebben we de uploadlimiet in het fotoalbum verhoogd van 2MB naar 5MB zodat jullie nu ook met de hi-res versies kunnen patsen. Bij het uploaden van foto's werd de naam niet altijd onthouden, dus dat hebben we ook meteen gefixed ![]() Verder hebben we natuurlijk een heleboel andere kleine en minder kleine dingen opgepakt, maar daar zullen we jullie niet mee vervelen
Verder hebben we natuurlijk een heleboel andere kleine en minder kleine dingen opgepakt, maar daar zullen we jullie niet mee vervelen ![]()
