In de aanloop naar grote veranderingen zijn we het jaar 2011 eerst maar eens begonnen met het inwilligen van een aantal - soms al oude - feature requests. Omdat veranderingen niet altijd opgemerkt worden en omdat veel bezoekers het leuk vinden om af en toe eens iets te lezen over waar we intern mee bezig zijn, volgt hier een kort overzicht van de belangrijkste veranderingen in de afgelopen maanden:
MongoDB: readonly-fallback
Medio vorig jaar zijn we overgestapt van MySQL naar MongoDB voor de opslag van onder andere sessies van onze bezoekers. In de .plan waarin deze overstap werd vermeld, werd uitgelegd dat onze MySQL-replicatieserver Apollo ook dienst zou doen als primaire MongoBD-server, en dat onze server Artemis dienst zou doen als backup-server voor MongoDB. Dat was toentertijd zo uitgevoerd; alleen was er in de code nog niet in een automatische fail-over voorzien. Dat gemis ondervonden we 24 januari jongstleden aan den lijve. Om dit in de toekomst te voorkomen hebben we daar nu ondersteuning voor ingebouwd; hierdoor blijven jullie nu ook ingelogd als de primaire MongoDB-server ooit weer besluit er even geen zin meer in te hebben ![]()
Ajax-login
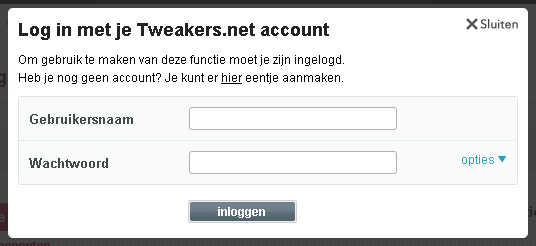
Op diverse plaatsen op onze website kan je als niet-ingelogde gebruiker nog wel eens linkjes tegenkomen die, wanneer je erop klikt, de melding geven dat je voor de betreffende functionaliteit ingelogd moet zijn. Met een beetje mazzel werd er nog wel een linkje gegeven naar onze login-pagina, maar een bezoeker zonder Tweakers.net account (ja, ze bestaan) is daarmee natuurlijk niet meteen geholpen. Om dit op te lossen hebben we een hippe DHTML Ajaxified HTML5 Web 2.25 login-dialoog geïmplementeerd, waarmee je zonder de pagina te verlaten kan inloggen. Voor de arme drommels zonder Tweakers.net account is er een linkje naar onze registratie-pagina.

Feedback op topicreports
Om ongeregeldheden op ons forum in te dammen, hebben we sinds jaar en dag een mooie klikspaanfunctie die eufemistisch 'topicreport' wordt genoemd. Het was de forumbezoekers echter een doorn in het oog dat daar vanuit de forumcrew niet altijd feedback op werd gegeven, zodat niet altijd duidelijk was of er actie was ondernomen. Dat is onlangs verholpen door een status toe te kennen aan een topicreport, die door de forumcrew eenvoudig kan worden gewijzigd. Na het indienen van een topicreport krijgt het standaard icoon stoplichtkleuren om aan te geven of een report nog niet gelezen, wel gelezen of al afgehandeld is.

Openstaande tagaanvragen
 Niet alleen proberen we het makkelijker te maken voor onze bezoekers; ook voor onze vrijwillige forummoderators proberen we het werk soms wat te vereenvoudigen. Al sinds de introductie van tags op het forum was een veelgehoorde klacht van onze moderators dat het niet makkelijk was om een overzicht te krijgen van aangevraagde tags binnen hun forum of hoofdgroep. We hadden daarvoor wel al een speciale url gemaakt, maar nu hebben we die eindelijk ook eens zichtbaar in de interface verwerkt
Niet alleen proberen we het makkelijker te maken voor onze bezoekers; ook voor onze vrijwillige forummoderators proberen we het werk soms wat te vereenvoudigen. Al sinds de introductie van tags op het forum was een veelgehoorde klacht van onze moderators dat het niet makkelijk was om een overzicht te krijgen van aangevraagde tags binnen hun forum of hoofdgroep. We hadden daarvoor wel al een speciale url gemaakt, maar nu hebben we die eindelijk ook eens zichtbaar in de interface verwerkt ![]()
V&A 'bij mij in de buurt'
Sinds de komst van Vraag en Aanbod versie 3 is het mogelijk om een overzicht te krijgen van advertenties bij jou in de buurt door middel van de afstands-slider in het advertentieoverzicht. Daarvoor moest je echter eerst een bepaalde categorie kiezen of op een keyword zoeken. Om snel en makkelijk een overzicht te krijgen van alle advertenties bij jou in de buurt, hebben we nu een mooi blokje op de V&A-index gezet, waarmee op locatie gezocht kan worden. Daarna kan je desgewenst verder filteren. Tip: als je je woonplaats in je profiel hebt ingevuld, dan wordt deze in V&A als standaardlocatie gebruikt.

Google-welkomstkader
Waar we al eerder constateerden dat nog niet iedereen voorzien is van een Tweakers.net account, blijken er ook nog hele volksstammen te zijn die ons enkel via Google weten te vinden. Als deze ongelukkigen toevallig een product zoeken en daarmee bij een nieuwsbericht of een review uitkomen, dan geven we ze voortaan een Tweakers-waardig welkom met het beste aanbod uit onze Pricewatch.

Pricewatch-vermelding downloads
![]() De deur niet uithoeven is een groot voordeel van online bestellen, maar voor sommige producten hoef je de deur zelfs niet meer open te doen: er zijn diverse shops die hun producten als download leveren. Dat scheelt in de kosten ten opzichte van een fysiek product en je kan je spullen sneller op je pc hebben. Shops die downloads leveren zijn in de Pricewatch voortaan voorzien van een speciaal download-icoontje. Bij sortering op levertijd zal je deze shops dus ook bovenaan vinden.
De deur niet uithoeven is een groot voordeel van online bestellen, maar voor sommige producten hoef je de deur zelfs niet meer open te doen: er zijn diverse shops die hun producten als download leveren. Dat scheelt in de kosten ten opzichte van een fysiek product en je kan je spullen sneller op je pc hebben. Shops die downloads leveren zijn in de Pricewatch voortaan voorzien van een speciaal download-icoontje. Bij sortering op levertijd zal je deze shops dus ook bovenaan vinden.
Uitbreiding pricewatch filtermogelijkheden
Vooruitgang is niet altijd verbetering: met de introductie van de 'fancy filters' in Pricewatch 3.0 verdwenen de mogelijkheden om opties uit te sluiten en om aan te geven dat je juist producten wil zien met een combinatie van opties. Deze mogelijkheid hebben we nu in het fancy filter geherintroduceerd met al net zo fancy toggle-switches.

In totaal werden er in de eerste twee maanden van dit jaar 616 commits gedaan met wijzigingen in 656 bestanden. Naast al dit werk waren er binnen ons devteam ook enkele highlights op het persoonlijke vlak; zo heeft de vrouw van collega rob_erwt het leven geschonken aan een prachtige zoon genaamd Ruben, en ook de schrijver dezes was in januari afwezig vanwege gezinsuitbreiding. Proggen kunnen ze nog niet, maar trots zijn we wel ![]()
Kan jij al wel proggen en heb je altijd al de Tweakers.net-devvers willen ontmoeten? Op 24 maart aanstaande organiseren we de eerste Tweakers.net Developer Summit. Deelname is gratis, maar schrijf snel in want het aantal plaatsen is beperkt. Wil je meer kans maken om erbij te zijn, doe dan mee aan de Tweakers.net Pricewatch Challenge.


:strip_exif()/i/1301046968.gif?f=fpa)