Google heeft een nieuwe versie van zijn Chrome-browser vrijgegeven, die op Windows onder meer over een nieuwe engine voor het renderen van tekst beschikt. Ook zijn 30 beveiligingsproblemen in de webbrowser opgelost.
De nieuwe render-engine voor Windows-gebruikers maakt gebruik van DirectWrite, een api die al sinds Windows Vista aanwezig is maar waar Google Chrome nog geen gebruik van maakte. DirectWrite biedt onder meer betere anti-aliasing en is moderner dan GDI, een set api's die al sinds de eerste Windows-versies aanwezig is. Google heeft de render-engine voor lettertypen naar eigen zeggen vanaf de grond af opnieuw moeten opbouwen om DirectWrite te kunnen ondersteunen.
DirectWrite wordt al langer gebruikt in Internet Explorer. Ook Firefox gebruikt DirectWrite, al gebeurt dat met sommige lettertypen niet, omdat tekst er volgens gebruikers in sommige gevallen onduidelijk uit kan zien. Ook in Chrome lijken sommige lettertypen, waaronder het veelvuldig gebruikte Arial, minder duidelijk te worden gerenderd.
Verder bevat Chrome 37 onder meer een nieuwe interface voor het opslaan van wachtwoorden. Ook zijn vijftig beveiligingsproblemen geplet, waaronder twee ernstige problemen die een aanvaller in staat stelde om uit de sandbox te breken en controle over de computer van de gebruiker te krijgen. De onderzoeker die de lekken vond heeft van Google als beloning 30.000 dollar gekregen, bijna 23.000 euro.

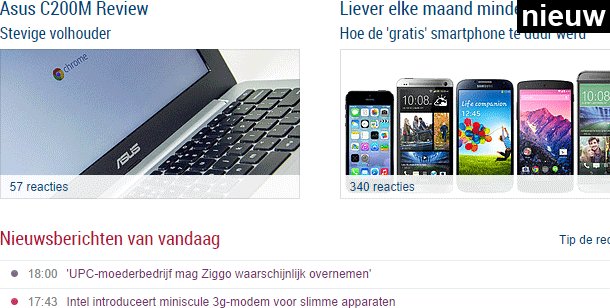
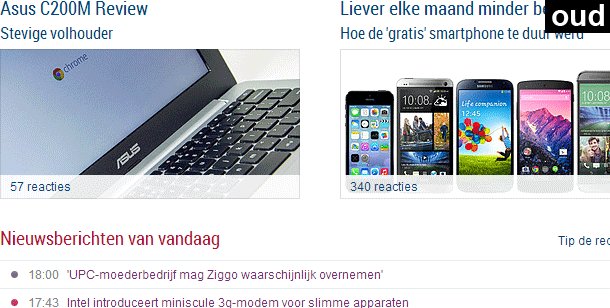
Een animatie met de oude en nieuwe manier van tekst renderen

:fill(white):strip_exif()/i/2002189289.jpeg?f=thumbmedium)
/i/1369161125.png?f=fpa)
/i/1375792693.png?f=fpa)
/i/1348069706.png?f=fpa)