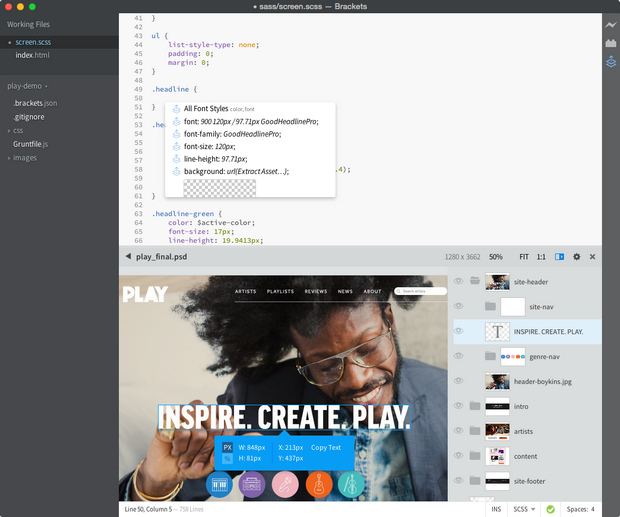
 Adobe heeft versie 1.0 van Brackets uitgebracht. Brackets is een in html, css en javascript ontwikkelde opensource- en crossplatform-teksteditor, die zich vooral richt op webdevelopment. Het programma heeft onder meer Live Preview, dat aanpassingen in de editor direct in de webbrowser toont, in-line-editing, dat het aanpassen van specifieke code zonder pop-ups of extra tabbladen mogelijk maakt, en ingebakken preprocessor-ondersteuning. Brackets kan worden gedownload met of zonder een preview van Extract for Brackets, een programma dat informatie uit psd-bestanden kan halen, waaronder kleuren, lettertypen en gradaties. De release notes voor versie 1.0 zijn hieronder te vinden.
Adobe heeft versie 1.0 van Brackets uitgebracht. Brackets is een in html, css en javascript ontwikkelde opensource- en crossplatform-teksteditor, die zich vooral richt op webdevelopment. Het programma heeft onder meer Live Preview, dat aanpassingen in de editor direct in de webbrowser toont, in-line-editing, dat het aanpassen van specifieke code zonder pop-ups of extra tabbladen mogelijk maakt, en ingebakken preprocessor-ondersteuning. Brackets kan worden gedownload met of zonder een preview van Extract for Brackets, een programma dat informatie uit psd-bestanden kan halen, waaronder kleuren, lettertypen en gradaties. De release notes voor versie 1.0 zijn hieronder te vinden.
Customizable Keyboard Shortcuts
Key bindings for default and extension shortcuts can be overridden in a user editable JSON file.
Collapse Quick Edit Results
Quick Edit results are now grouped by file and collapsible so you can easily hide results from unwanted CSS files.
Better Code Hints & Quick Open Results
Code Hints and Quick Open now suggest results based on the letter case of what was typed, providing better results when you type upper or lower case letters.
Performance Improvements
This release has many performance improvements over Release 0.44.
Read More in the Release Notes


:fill(white):strip_exif()/i/2000560036.jpeg?f=thumbmedium)