Onze developers hebben iteratie #165 opgeleverd. In deze iteratie hebben we de eerste versie van de nieuwe custom-css-snippets beschikbaar gemaakt.
Custom css
We hebben dinsdag een nieuwe manier om custom css te gebruiken, te beheren en te delen online gezet. Eind april kondigden we aan dat we hiervoor ideeën hadden en daarna zijn we, mede op basis van feedback uit de community, aan de slag gegaan. Nu is dan het moment daar dat we de eerste versie van wat we custom-css-snippets hebben genoemd, met jullie delen.
Iedereen die custom-css beschikbaar heeft, kan vanaf dit moment gebruik maken van de nieuwe mogelijkheden met betrekking tot custom-css-snippets. Een ‘snippet’ is een stukje css dat je kan aanmaken met een specifiek doel, bijvoorbeeld ‘marges verkleinen voor de frontpage nieuwslisting’. Deze snippets kan je aanmaken en beheren in je eigen profiel en uiteraard zelf gebruiken.
Daarnaast kan je deze snippets ook publiek beschikbaar maken. Anderen kunnen dan zoeken op deze snippets en ze voor zichzelf ook aanzetten. Daarnaast is er een mogelijkheid om verbetervoorstellen te doen via DM. Als de ‘eigenaar’ van de snippet vervolgens een wijziging doet, dan is deze meteen voor iedereen die de snippet gebruikt, effectief.
Je vindt het nieuwe onderdeel onder de instellingen in je profiel. Onder het kopje 'Layout' is een nieuw menu-item Custom CSS beschikbaar voor het gebruiken, maken en beheren van de custom-css-snippets.



Dus even opgesomd waar het nu over gaat:
- Iedereen met custom css kan snippets aanmaken, gebruiken en onderhouden
- Snippets kunnen worden gedeeld
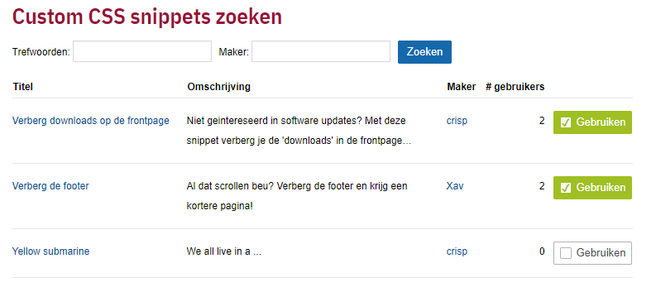
- Je kunt zoeken naar snippets van andere gebruikers en deze zelf ook gebruiken
- Je kunt de maker van een snippet voorstellen doen ter verbetering
- Het gebruik van de snippets wordt bijgehouden en is zichtbaar (aantal gebruikers)
We denken dat het beschikbaar maken van custom css op deze manier voor veel gebruikers makkelijker is dan de huidige oplossing waarbij iedereen individueel een eigen fix moet maken wanneer er iets ‘breekt’ in de gebruikte css.

/i/2001558181.png?f=fpa)
/i/2000621227.png?f=fpa)
/i/2003071926.png?f=fpa)