 Eerder deze maand heeft Microsoft versie 16.7.0 van Visual Studio 2019 uitgebracht en inmiddels is ook alweer de eerste update verschenen met enkele bugfixes. Deze populaire programmeerontwikkelomgeving beschikt over handige opties om het programmeren in onder andere Visual C++, Visual Basic, C#, F#, Python en R gemakkelijker te maken. De complete lijst met de veranderingen in de 2019-uitgave kun je nalezen in de bijbehorende releasenotes. Hieronder is te vinden welke verbeteringen Microsoft heeft doorgevoerd in deze versie:
Eerder deze maand heeft Microsoft versie 16.7.0 van Visual Studio 2019 uitgebracht en inmiddels is ook alweer de eerste update verschenen met enkele bugfixes. Deze populaire programmeerontwikkelomgeving beschikt over handige opties om het programmeren in onder andere Visual C++, Visual Basic, C#, F#, Python en R gemakkelijker te maken. De complete lijst met de veranderingen in de 2019-uitgave kun je nalezen in de bijbehorende releasenotes. Hieronder is te vinden welke verbeteringen Microsoft heeft doorgevoerd in deze versie:
Visual Studio 2019 version 16.7.1Top Issues Fixed from Developer Community in Visual Studio 2019 version 16.7.1
Visual Studio 2019 version 16.7.0
- SQL Server Project is crashing when editing columns using design panel.
- SQL Server Database project : Fast scrolling in Design View of a table crashes VS
- CImage::Draw() has ambiguous call to DrawImage() in 16.7.0 Preview1
- Compiler Error when lowering x86 switch statements
- arm64: function too large after upgrade from 15.9.16 to 16.4.11
- Arm64: Indirect register (x8) contains invalid value at start of function
- Unexpected error C2027: use of undefined type when using templates with /permissive-
- Fixed a bug causing the C++ compiler to crash when building NanoRange
C++Define playlists dynamically
- Our remote C++ support now supports a wider range of Linux distros and shells, including sh, csh, bash, tsch, ksh, zsh, and dash. You can override the choice of a shell for a remote connection by modifying the new "shell" property via ConnectionManager.exe. This support has been tested with both MSBuild-based Linux projects and CMake projects targeting a remote Linux system or WSL.
- You can now use Ninja (a build system that evaluates incremental builds very quickly) to improve incremental build times for MSBuild-based Linux projects. You can opt into this feature by setting "Enable Incremental Build" to "With Ninja" in the General Property Page. Ninja (ninja-build) must be installed on your remote Linux system or WSL.
- New C++20 Standard Library features have been implemented. Please refer to the STL Changelog on GitHub for a detailed list.
- You can now edit and set default remote SSH connections in the Connection Manager. This means you can edit an existing remote connection (e.g. if its IP address changed) and set default connections to be consumed in CMakeSettings.json and launch.vs.json. Remote SSH connections allow you to build and debug C++ projects on a remote Linux system directly from Visual Studio.
- Enhanced IntelliSense support for Clang on Windows (clang-cl) in Visual Studio. The clang include path now includes the clang libraries, we've improved in-editor squiggle display when using the std library, and we've added support for C++2a in clang mode.
- You can now try out underlining code errors and see more suggested quick fixes in C++ projects. Enable this feature under Tools > Options > Text Editor > C/C++ > Experimental > Set 'Disable Experimental Code Linter' to false. Learn more on the C++ Team Blog.
- We've added four new code analysis rules to incorporate additional safety features into C++: C26817, C26818, C26819, and C26820.
- We've added first-class support for debugging CMake projects on remote systems with gdbserver.
- Find memory corruption errors easily with an experimental implementation of AddressSanitizer for C++ in Visual Studio, now available for x64 native projects. We also now support the use of debug runtimes (/MTd, /MDd, /LDd).
- IntelliSense now has basic support for Concepts, designated initializers, and several other C++20 features.
- .ixx and .cppm files are now recognised as C++ and will be treated as such by the syntax highlighter and IntelliSense.
You can now define playlists dynamically based on Project, Class, or Namespace. This means you can configure a playlist to include everything in a certain project/class/namespace; any new test added to that group will automatically be included in your playlist!
Git Productivity
- Create a playlist by right clicking on a project, namespace, or class grouping in the Test Explorer.
- Edit what groups are included in the playlist by clicking on the edit button in the tool bar. Check boxes will appear. Edit groups as desired.
- Instead of being a static list of tests these playlists dynamically update based on rules. If you want to better understand what rules are generating your dynamic playlist, save the playlist file to disk with the save button and view the rules generated in the xml.
- You can continue to include/exclude individual tests and the playlist will be able to either update its dynamic rules or switch back to keeping track of tests as a static list. You can also use traits to define a dynamic group by editing the playlist xml file directly.
Toggle on the 'New Git user experience' Preview Feature in Tools | Options | Environment to use this experience.
- Create a new Git repository, starting from any folder or a brand new folder
- Save and close an open folder or solution before starting a new clone operation
- View commit or stash message errors clearly in the commit text box
- View and manage Git branches in a tree view within a new Git Repository window
- Switch between and interact with the history graph of each branch in the Git Repository window
- View incoming and outgoing commits in the Git Repository window
- Git Productivity team blog with more details of recent features
Resolve merge conflicts with a Git focused merge editor using:
JavaScript/TypeScript
- An info bar in files containing merge conflicts that prompts you to open the merge editor
- More informative titles and captions, and less clutter in the merge editor
- Diffs within conflicts that align matching lines, show word level differences, and display visible whitespace when it is the only difference.
- Two-way merges for file level add/add conflicts
- The ability to resolve all conflicts to one side or the other with a single click
- A toggle to focus on just conflicts, ignoring non-conflicting differences
Local Process with Kubernetes
- The implementations of Completion and Quick Info have been updated to better support LiveShare scenarios.
Local Process with Kubernetes allows you to write, test and debug your .NET code on your development workstation while connected to your Kubernetes cluster with the rest of your application or services. By connecting your development workstation to your cluster, you eliminate the need to manually run and configure dependent services on your development machine. Environment variables, connection strings and volumes from the cluster are available to your microservice code running locally. There is no need for extra assets, such as a Dockerfile or Kubernetes manifests. Run, debug, and test your .NET code as you normally would.
To enable Local Process with Kubernetes, go to Tools > Options > Envrionment > Preview Features and select "Enable local debugging for Kubernetes services".
For .NET console applications, an additional step is required. Install the "Microsoft.VisualStudio.Azure.Kubernetes.Tools.Targets" Nuget Package.
.NET ProductivityThere is now a warning and code fix when a suppression operator is present but has no effect. A second code fix suggesting the correct negating expression is also available. Place your cursor on the suppression operator. Press (Ctrl + .) to trigger the Quick Actions and Refactorings menu. Next, select from one of the following:
- To remove the operator completely, select Remove operator (preserves semantics):
- To negate the expression, select Negate expression (change semantics):
- You can also negate the expression with the new C# 9
notpattern if it is available in your project:You can now generate properties when generating a constructor in a type. Place your cursor on the instance. Press (Ctrl + .) to trigger the Quick Actions and Refactorings menu. Select Generate constructor in <QualifiedName> (with properties).
Razor
- Quick Info now displays the diagnostic ID along with a help link where you can easily navigate to our documentation to learn more about warnings and errors in your code.
- There is now a quick action to add a debugger display attribute to a class. This allows you to pin properties within the debugger programmatically in your code. Place your cursor on the class name. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Select Add ‘DebuggerDisplay` attribute. This will add the debugger display attribute to the top of your class and generate an auto method that returns ToString() which you can edit to return the property value you want pinned in the debugger.
- There is now a code fix for accidental assignments or comparisons to the same variable. Place your cursor on the warning. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. For accidental assignments, select Assign to .value. For accidental comparisons, select Compare to .value.
- You can now generate comparison operators for types that implement IComparable. Place your cursor either inside the class or on IComparable. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Select Generate comparison operators. A boiler plate will be generated for you with the comparison operators.
- You can now generate IEquatable operators when generating .Equals for structs. We already had a refactoring to Generate Equals and GetHashCode for value types. Now with structs we will automatically add the IEquatable as well as the equals and not equals operators for you. Place your cursor within the struct. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Select Generate Equals(object).
- You can now create and assign properties or fields for all unused constructor parameters. We already had a quick action that allowed you to do this on an individual parameter, but now you can do it for all unused parameters at once. Place your cursor on any of the remaining parameters. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. To create and initialize properties, select Create and assign remaining as properties. To create and initialize fields, select Create and assign remaining as fields.
- There is now IntelliSense completion in DateTime and TimeSpan string literals. Place your cursor inside the DateTime or TimeSpan string literal and press (Ctrl+Space). You will then see completion options and an explanation as to what each character means. Both the date time format and an example will be provided.
- You can now add a parameter within the Change Signature dialog. Place your cursor within the method’s signature. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Select Change signature. The following dialog will open where you can now select Add to add a parameter. Once you select Add, the new Add Parameter dialog will open. The Add Parameter dialog allows you to add a type name and a parameter name. You can choose to make the parameter required or optional with a default value. You can then add a value at the call site and choose a named argument for that value or you can introduce a TODO variable. The TODO variable puts a TODO in your code so you can visit each error and go through each call site independently and decide what to pass. For optional parameters you have the option to omit the call site completely.
- Analyzer authors can now use CompletionProviders for IntelliSense completions when shipping their analyzers with NuGet. Before, library authors would have to create a separate VSIX since CompletionProviders was only available in VSIX. Now library authors can implement IntelliSense completions in the NuGet package where their analyzers are, and they don’t need to do it separately. Completion providers implemented in NuGet packages will also provide suggestions specific to individual projects and will automatically work in each IDE supporting the feature.
Try out the new experimental Language Server Protocol (LSP) powered Razor editor with all Razor files (.cshtml/.razor) by selecting the Enable experimental Razor editor preview feature.
Test ExplorerRun/Debug All Tests In View have been added to the Test Explorer. These commands replace where the Run All Tests and Debug All Tests commands appeared in the Test Explorer. This change clarifies that these commands honor the filters of the Test Explorer so that only tests visible in window are run. This includes both column filters and search box filters.
The Global Run/Debug All commands will now only appear in the top-level Test menu. They are no longer included in the Test Explorer toolbar or context menu of any test window view. When triggered from the Test Explorer, the Analyze Code Coverage for All Tests now applies to the test window views as well.
Short-cut Keys:
Debugger
- Ctrl R, A - Run All Test - Global command always runs all tests
- Ctrl R, V - Run All Tests In View - Only a valid command when a test window (Test Explorer, Playlist, Live Unit Testing Window) are active windows
- Ctrl R, Ctrl A - Debug All Test - Global command always debugs all tests
- Ctrl R, Ctrl V - Debug All Tests In View - Only a valid command when a test window (Test Explorer, Playlist, Live Unit Testing Window) are active windows
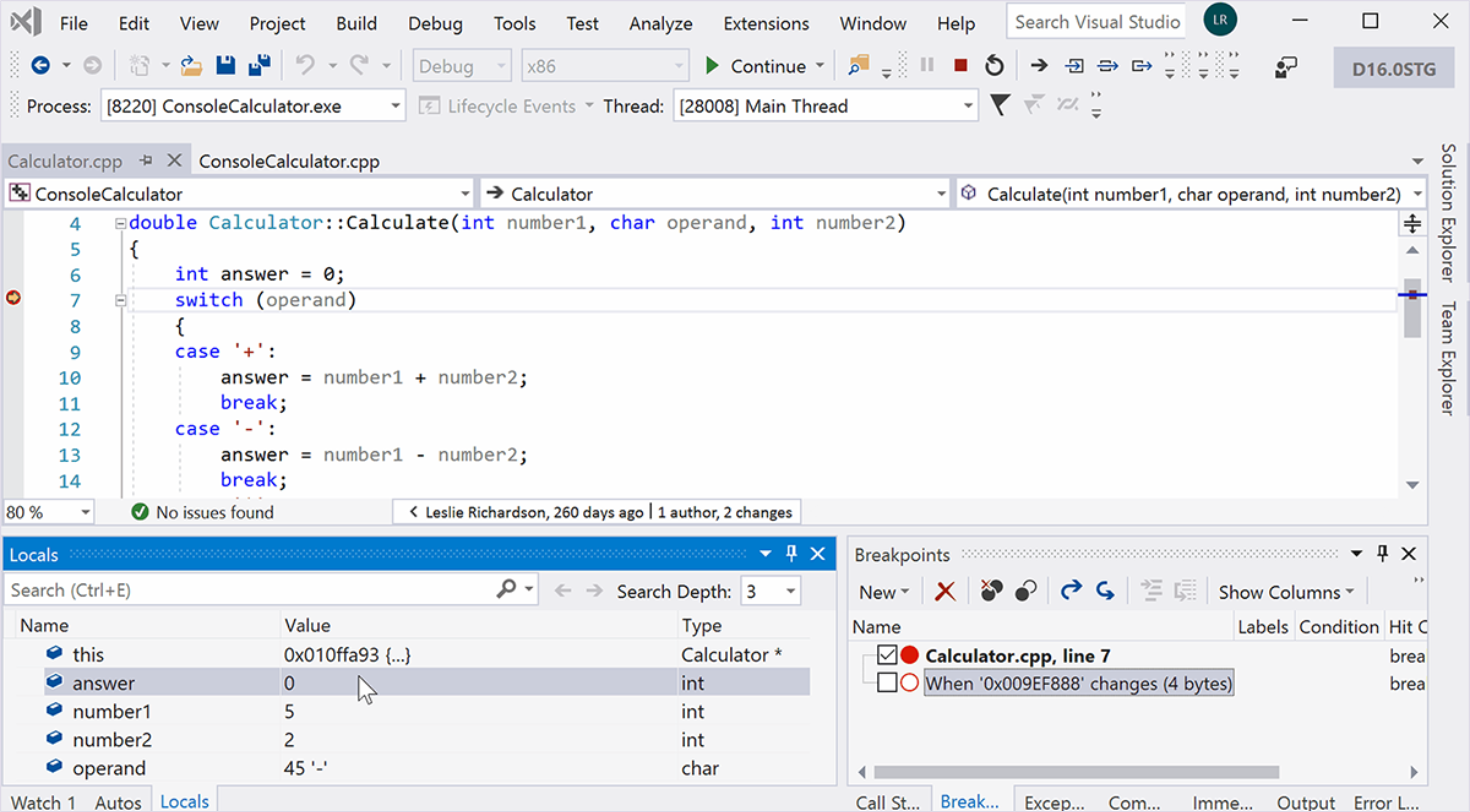
Viewing Managed COM Objects Through Native Pointers
This feature automatically decodes managed COM objects referenced by native pointers allowing you to fully inspect values in the Locals window. You can find more details here at the Visual Studio blog.
ProfilerNew .NET Performance Counters Tool
Visualize dotnet counters right from within the Visual Studio Profiler using the .NET Performance Counters Tool. To try out the tool go to Debug -> Performance Profiler -> Checkmark .NET Performance Counters Tool.
XamarinXAML Tools (WPF, UWP & Xamarin.Forms)
- Code fixers have been introduced for the most common types of problems experienced by users with Android layout files.
- The Xamarin.Forms template selection experience now has a fresh and more illustrative look, and the Flyout and Tabbed templates now utilize Shell. Read more about Shell here. If for some reason you don't wish to use Shell, use the Blank template.
XAML Hot Reload:
- In-app Toolbar Improvements: We have further refined the in-app toolbar experience that is part of the XAML Hot Reload tooling workflow for WPF & UWP. Changes include a shorter toolbar so that it no longer covers the running application, and a change in the collapse mechanism which when clicked will now collapse the XAML Hot Reload text first, then collapse the bar fully on the second click.
XAML Designer:
- Expanded Design-time Data Support for WPF & UWP: In this release we are introducing a new design-time data feature for WPF .NET Core and UWP developers. This new capability will extend the current list of accessible design-time properties through the use of the d: prefix. This feature will be familiar to Xamarin.Forms developers, as it makes available the same approach of using a “d:” prefix to indicate a property that should only be rendered at design-time and never gets compiled into the running app making it very safe to use for design time UI validation. In this release we support all the out-of-the-box controls for WPF and UWP and plan to support 3rd party and custom controls in future releases.
- XAML Designer Refresh Button: We have added a refresh button to the XAML designer, this new icon can be found in the bottom-left icon area near the zoom level indicator. This refresh action does the equivalent reset of closing the designer view and re-opening it for the rare situations where this is required to resolve a rendering issue. This feature is available for WPF .NET Core and UWP developers.
XAML Code Editor:
- Color Visualizer: We have further refined our new color visualizer in the XAML code editor for WPF .NET Core, WPF .NET Framework and Xamarin.Froms projects. In this release we have added support for visualizing colors coming from resources, which was previously not supported in the last preview.
Show Toolbox items from a NuGet package without having a package reference
Many control library authors want their controls to be seen in the Toolbox even when the current project hasn't referenced the library yet, as this helps with discoverability. WPF .NET Framework SDKs have historically accomplished this using registry entries, but this is not supported by .NET Core. For WPF .NET Core, Toolbox can now be populated with controls from VisualStudioToolsManifest.xml files found within WPF .NET Core NuGet packages in NuGet fallback folders. For more details, see the documentation in the XAML Designer Extensibility GitHub repo.
Windows Forms Designer for .NET Core
The Windows Forms designer for .NET Core projects is now available. To enable the designer in Visual Studio, go to Tools > Options > Environment > Preview Features and select the Use the preview Windows Forms designer for .NET Core apps option.
In this release the following controls are now supported along with other improvements:
Bug Fixes Top Issues Fixed in Visual Studio 2019 version 16.7.0
- UserControl and custom controls infrastructure
- TableLayoutPanel
- Fundamentals for third-party controls support
- Fundamentals for data binding support
- Improvements in designer interaction with the TableLayoutPanel
From Developer Community
- Fixed WMI Provider component installation failure.
- Fixed an issue where users were not able to see test run progress by clicking the left button at the bottom of the bar.
- Improved performance of discovering available Visual Studio Codespace billing plans.
- When creating a Visual Studio Codespace, we changed the default suspend time from 30minutes to 3 hours.
- Fix bug where the Git Changes window informs the user they have incoming/outgoing commits, when in fact they have none.
- Improved stability of the Diagnostic Tools and Performance Profiler.
- Addressed an issue where Azure Sphere Visual Studio extension will not be automatically updated due to a minor version mismatch. With the fix, Azure Sphere will be able to get automatically updated when the VSIX auto updater runs.
- An error occured in '[Unknown]' while attempting to open
- Unable to preview file changes or prevent files from being published since 16.6
- MSDeploy breaks with upgrade to VS2019 16.6.2
- ArgumentNullException occurs when you try to set URI property of custom WPF control in VisualStudio
- Visual Studio Prof 2019, 16.7.0 Preview 4.0, change of Output Window behaviour
- If in a DSL a Connector exposes the Thickness property, the Get/SetThicknessValue(...) methods are not created by T4 Transformation after switching VS language
- Publish wizard throws "One or more errors occurred." message
- Add New Scaffold Item Fails after update to 16.7
- IntelliSense for C and C++2a designated initalizers
- Git checkout branch Object reference not set to an instance of an object.
- 'GoogleTestExtensionOptionsPage' Package did not load correctly if there is a conflicting extension installed
- Options->Xamarin->Apple Accounts ! Please wait until the local provisioning service is initialized
- Regression: Test Explorer "Copy All" does not give full unit test output
- Go to definition brings up from metadata
- "Show items from unimported namespaces" breaks members suggestions
- Don't switch the output window to "Source Control - Git" during build
- Visual Studio is generating xml file when editing axml files
- VS 16.4 does full build of the azure functions project every time.
- Error activating the remote language server
- Recurring null reference when reopening documents
- View History on context menu in Solution Explorer doesn't do anything
- IDE crash in background after opening new solution
- Visual Studio 2019 version 16.7 Preview 1 crashes during Aapt2DaemonStart()
- ServiceHub.Host.CLR.x64 has stopped working
- Write access violation in destructor of const global object
- Connection to Mac is lost on every build
- IntelliSense does not work when creating a new class in a new folder
- Unable to add Xamarin.Forms Item to .shproj
- Code Linter for C++ not in Preview Options
- System.IO.FileNotFoundException Microsoft.VisualStudio.Shell
- Do not show TODOs in task list from SDK headers
- Visual Studio 2019 hangs when opening a web.config file
- After updating to 16.7.0 preview 2 cannot add new Views
- Fold expression does not work directly in SFINAE expression
- Visual Studio 2019 crash when menu View->Other windows is opened
- Team Explorer not loading after update to mandatory latest version of Visual Studio 2019
- Task Runner Explorer calls Task two times on Project Open
- Visual Studio 2019 .NET Framework WPF controls are showing multiple times
- Reattach does not work when connection type was Docker (Windows Containers)
- Aggregate initialization is not performed on dynamic array
- Not working option TexEditor/c/c++/Advanced/Enable surround with braces
- Bogus error C2668: "ambiguous call to overloaded function" for call to overloaded function templates with non-type template parameter
- Visual Studio 16.4 is busy
- CMake "auto-configure" always deletes cache after editing CMakeLists.txt
- Missing initialization for POD types when object create in the heap
- VC compiler serious bug
- Internal compiler error with C++/CLI indexed property in Visual Studio 2019 version 16.5
- UI unresponsive exception is thrown on custom extension
- Internal compiler error on indexer access
- Upgrade in C++ runtime from 14.24.28127 to 14.25.28610 breaks building Chromium with clang_cl
- Git stash error
- ISetupConfiguration.GetInstanceForCurrentProcess throwing COMException: Element not found
- Xamarin.IOS fails to build with MessagingRemoteException
- Template class friend declaration ignored
- Excluding items from Schema Compare crashes Visual Studio if not done in very small batches
- Visual Studio 2019 v16.5.1 is extremely slow.
- Cannot use ClassName::* in function breakpoint to set breakpoints on all methods of C++ class in vs2019
- Feedback tool has broken sign out image link
- Compilation error C2737 with valid code


:strip_exif()/i/2004776764.png?f=thumbmedium)