 Microsoft heeft versie 16.6.0 van Visual Studio 2019 uitgebracht. Deze populaire programmeerontwikkelomgeving beschikt over handige opties om het programmeren in onder andere Visual C++, Visual Basic, C#, F#, Python en R gemakkelijker te maken. De complete lijst met de veranderingen in de 2019-uitgave kun je nalezen in de bijbehorende releasenotes. Hieronder is te vinden welke verbeteringen Microsoft heeft doorgevoerd in deze versie:
Microsoft heeft versie 16.6.0 van Visual Studio 2019 uitgebracht. Deze populaire programmeerontwikkelomgeving beschikt over handige opties om het programmeren in onder andere Visual C++, Visual Basic, C#, F#, Python en R gemakkelijker te maken. De complete lijst met de veranderingen in de 2019-uitgave kun je nalezen in de bijbehorende releasenotes. Hieronder is te vinden welke verbeteringen Microsoft heeft doorgevoerd in deze versie:
C++Improved Doxygen/XML comment generation: Automatically generate Doxygen or XML doc comment stubs by typing "///" or "/**" above functions. These are now displayed in Quick Info tooltips as well.
Generate and consume Doxygen-style commentsNinja support for CMake for Linux/WSL: Use Ninja as the underlying generator when building CMake projects on WSL or a remote system. Ninja is now the default generator when adding a new Linux or WSL configuration.
Debug templates for remote CMake debugging: We've simplified the templates for debugging CMake projects on a remote Linux system or WSL with gdb.
Initial support for C++20 concepts: IntelliSense now recognizes C++20 concepts and suggests them in the member list.
DebuggingEnable attaching the Snapshot Debugger without requiring a restart: Snapshot Debugger can now be installed on Azure App Services (ASP.NET Core 3.1) without requiring a restart, allowing you to debug and diagnose live issues without interruption to your service! Attaching to Snapshot Debugger for the first time would prompt an install of the Snapshot Debugger site extension on your Azure App Service deployment, which required a restart.
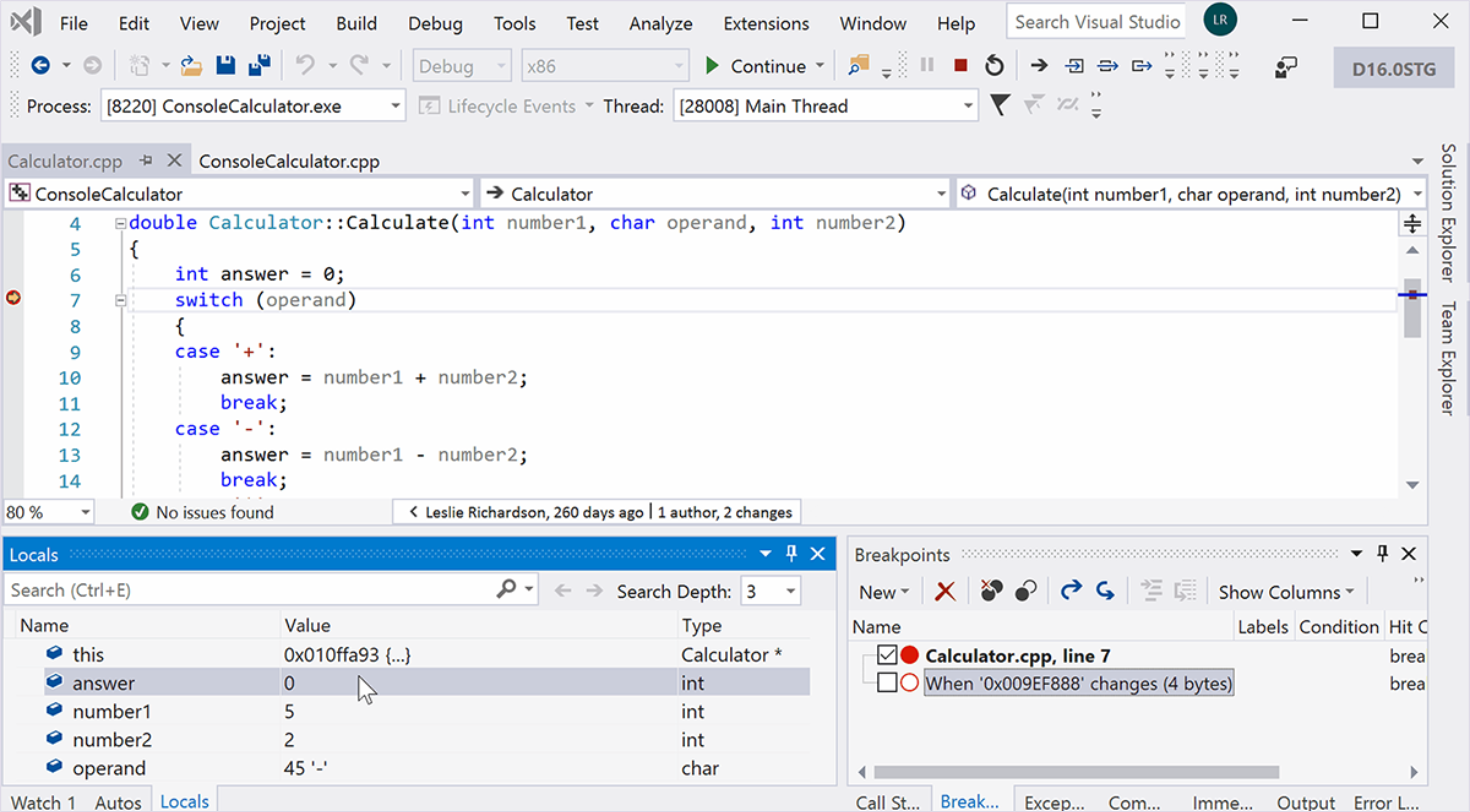
User experience improvements for Decompilation: The decompilation process will use existing PDBs to produce better names for local variables.
Git ProductivityJavaScript/TypeScript
- Clone a repository that contains only one solution, and that solution is automatically loaded after clone completes.
Microsoft Fakes for .NET Core and SDK-style projects
TSServer Progress Bar: As language service opens a TypeScript project, the user will be able to see the progress of the configured project being opened up, in the Background Tasks Widget.
New Multi-target JavaScript/TypeScript debugging and Service Worker Support: The JavaScript/TypeScript debugger now supports debugging service workers, web workers, iFrames, and your page JavaScript all at the same time! In addition, the new debugging experience adds support for debugging your back-end node server applications and client-side JavaScript in the browser simultaneously. This feature is still experimental. You can enable the new debugging experience in the Debugging options menu
The implementations of Signature Help and Go To Definition have been updated to better support LiveShare scenarios.
Microsoft Fakes now supports .NET Core! Many users want to migrate their apps and testing suites to .NET Core and now a huge part of that process is possible with Fakes support for .NET Core. You can enable this feature in Tools > Options > Preview Features. Fakes is a mocking framework that helps isolate your tests by mocking certain parts of your product code with stubs or shims. This mocking helps untangle a test from your product code so it can focus on testing only what it is relevant to a given test.
EditorList View: With the new Find in Files experience, we got feedback that the previous result format (flat text without formatting) was useful for certain uses. The List View is now available in the results panel to access the results in the previous format.
Repeat Find: The results window from a Find in Files operation now has a "Repeat Find" button. This button will take all the options used for a search and re-populate the Find in Files panel with them. This makes it easier to repeat a search after making some changes or to tweak a search to help narrow down the results. While focus is in the Results window, type Alt+R then hit Enter to immediately repeat the search.
.NET ProductivityAdd explicit cast code fix: There is now a code fix to add an explicit cast when an expression cannot be implicitly cast. Place your cursor on the error and press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Select Add explicit cast.
Simplify conditional expressions refactoring: Simplify conditional expressions by removing unnecessary code. Place your cursor on the conditional expression. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Select Simplify conditional expression.
Convert regular string literals to verbatim string literals refactoring: Place your cursor on the regular string literal. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Select Convert to verbatim string.
Convert verbatim string literals to regular string literals refactoring: Place your cursor on the verbatim string literal. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Select Convert to regular string.
Bulk configure the severity level of analyzer categories directly through the editor: Place your cursor on the error, warning, or suggestion and type (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Select suppress or Configure issues. Then select Configure severity for all {category name} analyzers. This will update your existing EditorConfig file with the category’s new severity.
Quick Info style support for XML comments that contain returns and value tags: Hover your cursor over the element. Quick Info will then display the supported styles from the XML comments above your code.
Add file headers to existing files, projects, and solutions with EditorConfig: You will first need to add the file_header_template rule to your EditorConfig file. You will then need to set the value to equal the header text you would like applied.
Next, place your cursor on the first line of any C# or Visual Basic file and type (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Select Add file banner. If you would like to apply the file header to all files of an existing project or solution, select Project or Solution under the Fix all occurrences in: option.
Web ToolingNew experience for configuring Azure services and emulators: The Connected Services tab now offers a new experience for connecting your application to Azure services such as Azure SQL, Storage, Key Vault and many others. It helps you provision new instances (or select existing ones) and ensures your code has the most update to date NuGet packages and the right startup configuration code. Wherever possible local emulation options are also available.
Updates to the Publish experience: Publishing now offers a new wizard-like expierence for creating new publish profiles that guides you through your options. Even if some Visual Studio components are missing from your installation you will still have access to the full set of publishing targets and options; any missing components will be identified and requested to be installed on demand. The publish profile summary page has also been updated to match the experience available under the Connected Services tab for configuring dependencies to Azure services.
Windows FormsWindows Forms Designer for .NET Core
The Windows Forms designer for .NET Core projects is now available. To enable the designer in Visual Studio, go to Tools > Options > Environment > Preview Features and select the Use the preview Windows Forms designer for .NET Core apps option.
In this release we have made the following improvements, including support for additional controls:
WPF/UWP Tooling
- Support for all Dialogs controls, PropertyGrid, HScrollBar, VScrollBar, DomainUpDown and TrackBar
- Drag-and-drop improvements
- Selection improvements
- Stability and bug fixes
Azure Key Vault in the Packaging Wizard: UWP developers can now sign their app packages with code signing certificates directly from Azure Key Vault in the packaging wizard. All that is required is the URI of the Key Vault and the correct permissions for your Microsoft account. The chosen certificate will be imported to the user’s local certificate store where it can be used for signing. Local password protected certificates can also now be decrypted with secrets from a Key Vault.
XAML Hot Reload and the Live Visual Tree now support attaching to multiple processes at the same time. This helps scenarios such as when a solution starts multiple WPF/UWP projects at the same time or if you’re UWP app is using multi-instancing. To make this work we’ve updated the Live Visual Tree with a new top-level process node to group elements from the same process together.
Toolbox now supports NuGet packages with multiple VisualStudioToolsManifest.xml files: This enables NuGet package authors to change which controls are shown in the Toolbox based on the framework/platform version of the referencing project. Toolbox will show the items from the manifest whose tools subdirectory Target Framework Moniker (TFM) best matches the project’s target framework/platform. It will fall back to the manifest in the root of the tools directory if no TFM match is found. This root manifest is also needed for compatibility with older versions of Visual Studio.
New Setting: XAML Hot Reload on Save. XAML Hot Reload by default sends all valid XAML changes in real-time to your running app. In this release we've added a new setting (Debug > Options > General > Enable UI Debugging Tools for XAML > Apply XAML Hot Reload on document save) that gives developers a choice in how this behavior works. When this setting is enabled XAML Hot Reload changes will not apply until the file that is being edited is saved.
XamarinXAML Hot Reload can now reload just what changed on your page, instead of the whole page. Try it out by changing the "Reload Options" setting in Tools > Options > Xamarin > Hot Reload.
View a Live Visual Tree of elements on the page in your running application. Open the Live Visual Tree during a XAML Hot Reload debug session through Debug > Windows > Live Visual Tree.
Override your emulator's settings like dark/light mode, font sizes, and more using the Environment Settings pad. Open it during a XAML Hot Reload session via Debug > Windows > Environment Settings.
You can use a Lint configuration file and select from even more IntelliSense suggestions when editing your Android XML.
Top Issues Fixed in Visual Studio 2019 version 16.6.0
- When New Git experience feature flag is enabled, a message will appear in Team Explorer guiding users to the new Git tool window.
- Fix for intermittent UI delay while closing VS when WinForms .NET Core designer is in open state.
- Fixed issues creating projects using type providers, throwing missing method exception at runtime.
- Fixed project creation for .NET framework projects.
- New find in files experience respects options in Tools-Options-Find and Replace pane.
- Fixed a bug where Git repository does not change when closing a Folder and opening a Solution.
- Fixed bug when building iOS app using full debug symbols.
- Added back browing of Mac Distribution provisioning profiles and certificates from Windows.
- Fixed a bug causing Visual Studio 2019 to stop responding when working with Xamarin projects on certain scenarios.
- Added keyboard shortcut for "Copy with Headers" option in SQL Script Results Grid
- SSDT users will now be able to set and view sensitivity properties for all version above SQL Server 2008
- Improve Connection Properties dialog for accessibility users.
- Fixed occasional crashes when using Tested By Code Lens indicator.
- Ensure auto population of text in Find in files is as per legacy behavior.
- Ensure left arrow key behavior in find in files is correct.
- An issue blocking C++ users of the C++20 Ranges library from using algorithms.


:strip_exif()/i/2004776764.png?f=thumbmedium)