Inleiding
Het is ondertussen alweer meer dan een jaar geleden dat Tweakers 7, de huidige website, het levenslicht zag. Voor de ontwikkeling van deze toch wel ingrijpende transformatie moest de scope van het project nauw gedefinieerd worden. Hierdoor viel sommige functionaliteit die we initieel voor ogen hadden helaas buiten de boot. Anderzijds konden we Tweakers 7 hierdoor tijdig online zetten en daarop, zoals het een modern scrum-team betaamt, de aanvullende functionaliteit agile opleveren. In het afgelopen jaar is er dan ook flink gesleuteld om Tweakers 7 zo functioneel en strak mogelijk te maken en zowel de oude Tweaker als de nieuwe bezoeker zich welkom te laten voelen in een vertrouwde omgeving.
Al die tijd bleven er echter twee grote aanpassingen achterwege. Zowel de mobiele website als de smartphone-apps bleven achter op de grote veranderingen die met, maar ook na Tweakers 7 werden geïntroduceerd. Niet alleen de lay-out was toe aan een update, ook qua functionaliteit lieten de huidige apps en de mobiele website te wensen over. Dit probleem is niet onopgemerkt gebleven en was ook menig gebruiker een doorn in het oog. Om deze reden is in de afgelopen maanden hard gewerkt aan een alternatief voor zowel de apps als de mobiele website, in de vorm van een responsive design.

Inmiddels zijn velen al gewend aan het responsive design. Dit is echter niet zonder slag of stoot gegaan en we hebben ons dan ook vaak afgevraagd of we wel de juiste richting insloegen door ons op responsive webdesign te storten. In dit achtergrondartikel willen we de voors en tegens van het gebruik van responsive webdesign met jullie delen, maar ook de obstakels waar Tweakers tegenaan liep bij het toepassen van responsive op een al bestaande website.
Wat is responsive design precies?
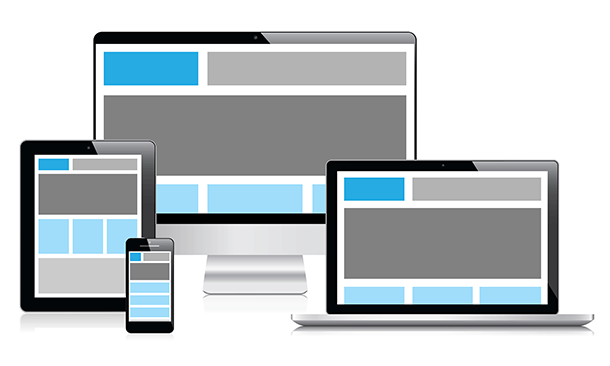
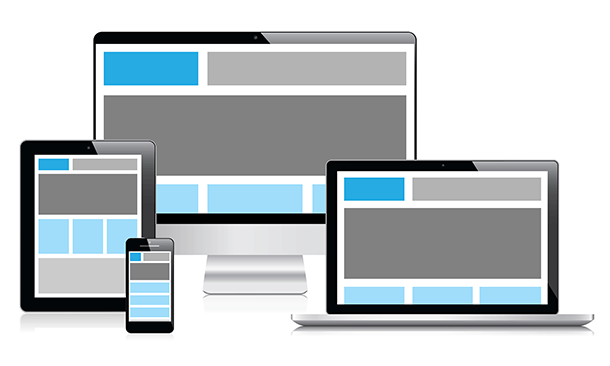
Responsive webdesign, verder rwd genoemd, is een techniek waarbij de content van een website zich aanpast aan de grootte van de viewport van het device waarop de content bekeken wordt. Dit kan een tablet zijn of een smartphone, maar ook een 40”-tv of een display op een koelkast met internetaansluiting. Het idee hierachter is dat content altijd optimaal toegankelijk is, ongeacht het device waarmee de content opgevraagd wordt. Je kunt je voorstellen dat een website met veel informatie, zoals Tweakers, op een device met een kleiner scherm, zoals een smartphone, een andere lay-outvoorkeur geniet dan op een full-hd-desktopmonitor.
Rwd is eigenlijk een verzamelnaam voor een aantal technieken, zoals schaalbare afbeeldingen en media-elementen, fluid grids en CSS3-mediaqueries. De term rwd stamt alweer uit 2010 en is afkomstig van Ethan Marcotte. Hij beschrijft responsive webdesign in 2011 in zijn gelijknamige boek, waarna het in 2012 echt doorbrak. De techniek is nog relatief jong en veel pioniers zijn zoekende naar best practices en do's en don'ts. Ook bij Tweakers zijn we tegen de nodige vragen en problemen aangelopen, maar gezien de enorme populariteit van rwd zijn er, op wat kleine haken en ogen na, genoeg oplossingen te vinden.

Waarom responsive?
De keuze voor een responsive website was geen makkelijke, maar na uitvoerig onderzoek was het in onze optiek wel de juiste. Het onderhouden van diverse smartphoneapplicaties op verschillende platforms is een tijdrovende en kostbare bezigheid, waarbij je ook nog kennis in huis moet hebben van de verschillende ontwikkelplatforms. Zo wordt de iOS-applicatie in objective-C geschreven, waar dit voor Windows Phone in C# en .Net gebeurt. Bij Android is weer kennis van java en de Android-sdk nodig. Niet alleen zijn de verschillende talen en de benodigde tijd een probleem, ook het feit dat er naast de codebase van de website nog eens nieuwe code geschreven en onderhouden moet worden voor effectief dezelfde functionaliteit, is menig ontwikkelaar een doorn in het oog. De tijd, kosten en codebase voor het ontwikkelen van nieuwe functionaliteit binnen Tweakers zouden met elke extra smartphone-app verdubbelen, een onwenselijke situatie dus.
Feitelijk is het niet meer dan een extra laag CSS en javascript op een bestaande basis
Een van de redenen om voor responsive te gaan was de wens om vanuit een enkele codebase te werken en dat kan prima met responsive. Feitelijk is het niet meer dan een extra laag CSS en javascript op een bestaande basis. Bijkomend voordeel is dat nieuwe functionaliteit op de website vrijwel direct ook doorgang vindt op je mobiele device, zodat updates snel en platformonafhankelijk uit te brengen zijn.
Toch brengt responsive niet enkel voordelen met zich mee. Omdat een responsive website iets heel anders is dan een mobiele applicatie, zijn er ook nadelen. Bij responsive hebben we bijvoorbeeld amper tot geen mogelijkheden om functies als push-notificaties te gebruiken of andere native functionaliteiten voor mobiele besturingssystemen. Smartphone-apps hebben daarnaast een uniforme gebruikservaring over het hele platform, wat het gebruiksgemak ten goede komt. Daarnaast hebben smartphone-apps geavanceerde cachingmogelijkheden, zodat dataverbruik geminimaliseerd kan worden. Er wordt immers gebruikgemaakt van lokale content.
Laadtijden zijn altijd erg belangrijk geweest voor Tweakers. Tweakers heeft dan ook goed gekeken naar de nadelen en ze zoveel mogelijk proberen in te perken. Dat gaat natuurlijk niet enkel op voor een smartphone, maar ook voor een desktop. Dit is een van de redenen dat er nooit gekozen is voor een kant-en-klare javascript-library, zoals jQuery of Mootools, maar voor een kleinere en snellere, in huis ontwikkelde library. Deze trend wilden we doorzetten met responsive om een zo snel mogelijk functionerende gebruikservaring neer te zetten.
De overige nadelen wegen niet op tegen de voordelen die responsive Tweakers biedt. Tegelijk sluiten we applicaties nog niet volledig uit. We zullen in de toekomst kijken waar de meerwaarde van een smartphoneapplicatie ligt en welke functionaliteit deze zou moeten bieden. Wij zien een app als een verlengstuk van een website en niet als een vervanger daarvan.
Bestaande methoden
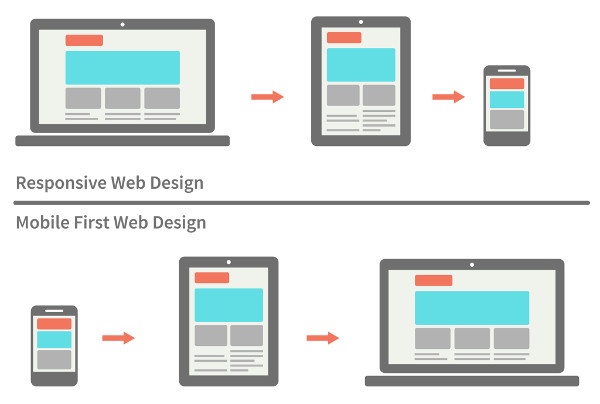
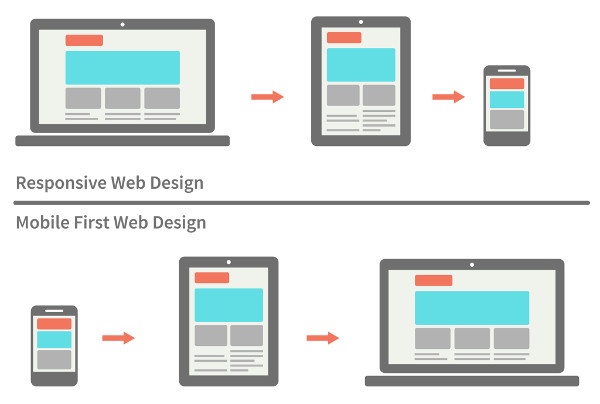
Rwd mag dan een jonge techniek zijn, het is de kinderschoenen ruimschoots ontgroeid. Er zijn diverse manieren om rwd te implementeren. De bekendste is het zogenoemde mobile first. Bij mobile first wordt de website opgebouwd vanuit de kleinst mogelijke viewport, vaak een smartphone. Hierna wordt de content opgeschaald en verplaatst naarmate de viewport in omvang toeneemt. Op deze manier is de content voor elk type device geprioriteerd en geoptimaliseerd. Mobile first gaat er echter wel vanuit dat je de front-end van een website van de grond af opbouwt. Vaak zie je dan ook of een website met mobile first in het achterhoofd is ontwikkeld en de desktop een lagere prioriteit heeft genoten. Dat dit een veelvoorkomende opvatting is, zegt overigens niet dat een mobile first website altijd onderdoet voor websites die vanuit een ander vertrekpunt zijn opgezet.

Helaas is mobile first voor een bestaande website als Tweakers geen optie. Tweakers beschikt uiteraard al over de nodige front-end-code en de website volledig opnieuw opbouwen zou onnodig veel werk met zich meebrengen. Daarom is er uiteindelijk voor gekozen om de bestaande pagina's te retrofitten. Retrofitten is niet meer dan de pagina's zodanig aanpassen dat ze op allerhande formaten zo goed mogelijk tot hun recht komen. In veel gevallen zijn lay-outs ten tijde van het retrofitten statisch en op pixels gebaseerd. Hoewel dit niet direct een probleem hoeft te zijn, kan het moeilijkheden opleveren als je gebruik wil maken van fluid grids. Deze grids gaan uit van schaalbare elementen, in procenten of 'units', gebaseerd op de gebruikte lettergrootte.
Uiteindelijk heeft Tweakers ervoor gekozen om gebruik te maken van een viertal breakpoints op basis van mediaqueries. Deze breakpoints definiëren de maximale breedte van de viewport voordat naar een andere grade wordt geswitcht. Daarbinnen wordt zoveel mogelijk gewerkt met fluid-grid-elementen. Dit is simpelweg bereikt door de content op te delen in losse blokken en deze een procentuele breedte te geven. Daarnaast is er een vorm van overerving binnen de css gecreëerd, zodat verschillende grades van elkaar kunnen profiteren en er niet voor iedere grade een aparte styling gedefinieerd hoeft te worden. Hoe dit precies in elkaar zit, zie je in Mediaqueries en device grades en Javascript behaviour en hooks.
Naast mobile first en retrofitting zijn er ook legio boiler templates en responsive frameworks te vinden, die je het leven makkelijker kunnen maken. JQuery biedt mobile aan als javascript-library, Twitter kwam met bootstrap, een front-end framework om aan de hand van voorgedefinieerde templates snel een responsive lay-out op te zetten, en zo zijn er nog vele andere, bekende en minder bekende hulpmiddelen voor het opzetten van een rwd. In dit artikel gaan we niet verder in op deze bestaande frameworks en templates, aangezien Tweakers er geen gebruik van maakt. Wel gaan we in op mediaqueries in het algemeen, een techniek waarmee veel van deze frameworks werken, en kijken we naar de onderliggende problemen en oplossingen met behulp van javascript.
Visie en scope
Uiteraard zijn we niet direct de code ingedoken, maar hebben we eerst uitvoerig bekeken hoe we ons rwd-proces het beste konden indelen. Er is gekeken naar de verschillende methoden, maar ook naar de diverse devices die de bezoekers van Tweakers gebruiken. Er is gekeken naar de verschillende formaten schermen en resoluties, maar ook naar de bestemmingen die veelvuldig bezocht of juist minder bezocht worden met andere apparaten dan een desktop-pc. Hieruit hebben we heel wat lering getrokken en uiteindelijk hebben we een hoofdrichtlijn opgesteld die dient als rode draad voor het project:
- Mijn schermformaat geeft niemand inzicht in mijn intenties of mijn verlangens
Voor nu is ervoor gekozen om alle hoofdbestemmingen op te leveren, inclusief het forum
Ook dit project moesten we strak afbakenen om zo snel mogelijk een resultaat te kunnen vrijgeven en stapsgewijs verder te ontwikkelen. Voor nu is ervoor gekozen om alle hoofdbestemmingen op te leveren, inclusief het forum. Sinds Tweakers 7 is een groot deel van de legacy-code opnieuw geschreven en opgebouwd in Symfony2. Deze pagina's delen ook veel css en javascript, waardoor het opzetten van rwd hiervoor gemakkelijker ging dan het opzetten van de pagina's in het oude Tweakers-framework. Dit was onder andere te merken bij de Download-sectie (Meuktracker). Die bestemming was niet direct met Tweakers 7 omgezet naar Symfony 2. Toen we dat later alsnog deden, was het ook eenvoudig om het meteen responsive te maken.
Helaas zijn nog een hoop delen van de website niet in Symfony2 opgenomen. Zo hangen de profielen nog steeds in het oude framework, maar ook de benchmarks en my.tnet-pagina's zijn nog niet omgezet. Deze worden in de komende sprints dan ook langzaam en stapsgewijs responsive gemaakt en opgeleverd.
Mediaqueries en device grades
De oudste pagina's op internet waren eigenlijk al responsive. Responsive is uiteindelijk niets meer dan content optimaal beschikbaar maken voor allerhande schermen. Als we kijken naar html-tabellen, doen die in principe precies dat. Een tabel pakt standaard de volledige breedte van zijn parent. Een satirisch voorbeeld van de hedendaagse complexiteit van rwd is terug te zien op deze site, die wellicht nsfw is, vanwege grof taalgebruik. Het gaat hier om een complete responsive website zonder frameworks, mediaqueries en alternatieve stylesheets. Een dermate simpele opbouw is uiteraard niet besteed aan een site als Tweakers.net, maar het zet wel aan tot denken over complexiteit en designkeuzes.
Om Tweakers ook op mobiel zo snel mogelijk te houden is dan ook besloten zoveel mogelijk met css te werken en javascript als laatste redmiddel te benutten. Dit heeft als voordeel dat er minder reflow zal plaatsvinden en de pagina snel zal laden. Smartphones zijn voorlopig nog niet zo krachtig als desktopcomputers, waardoor de verwerking van javascript zoveel mogelijk ontzien moet worden. Binnen die css wordt gebruikgemaakt van mediaqueries om bepaalde breakpoints te definiëren. Wij hebben gekozen voor vier breakpoints, namelijk A, B, C en D. Deze mediaqueries zijn als volgt gedefinieerd:
/* Device grade: A */
@import "responsive/devicegrade_a.css"
/* tablet 10" in landscape or Desktops */
(max-device-width: 1023px) and (orientation: landscape);
/* Device grade: B */
@import "responsive/devicegrade_b.css"
/* tablet 10" in portrait */
(max-device-width: 1023px) and (orientation: portrait),
/* tablet 7" in landscape */
(max-device-width: 767px) and (orientation: landscape);
/* Device grade: C */
@import "responsive/devicegrade_c.css"
/* tablet 7" in portrait */
(max-device-width: 767px) and (orientation: portrait),
/* Smartphones in landscape */
(max-device-width: 499px) and (orientation: landscape);
/* Device grade: D */
@import "responsive/devicegrade_d.css"
/* Smartphones in portrait */
(max-device-width: 499px) and (orientation: portrait);
|
|---|
De breakpoints zijn gedefinieerd op een pixel and orientation-basis. Hedendaagse smartphones hebben echter vaak een full-hd-resolutie. De Nexus 5 heeft bijvoorbeeld al 1080x1920 pixels. Toch wordt hij als een smartphone herkend en valt hij dus in grade D of C, afhankelijk van de oriëntatie. Dit komt door de device-pixelratio. Een Nexus 5 heeft een device-pixelratio van 3. 1920/3 = 640 1080/3 = 360. De Nexus 5 geeft dus door dat hij 640x360 pixels ter beschikking heeft. Hierdoor zal de juiste mediaquery getriggerd worden. Dit verschil wordt ook aangeduid als hardware vs software pixels.
Op het moment van schrijven is grade B nog niet geïmplementeerd, omdat deze simpelweg van minder belang was dan grade C en D. Grade A is de desktopwebsite, zoals je die gewend bent van Tweakers. Ook bij het rwd-project was een strakke afbakening nodig om een Duke Nukem Forever te voorkomen. In de komende tijd wordt er dus ook gewerkt aan grade B voor grote tablets.
Er was een strakke afbakening nodig om een Duke Nukem Forever te voorkomen
De gedefinieerde mediaqueries leiden enkel tot breakpoints, momenten waarop de lay-out anders ingedeeld kan worden. Binnen deze grades schaalt de lay-out simpelweg in de breedte om op alle devices de volledige schermruimte te benutten. Alleen op de desktop is sprake van een maximale breedte om de content leesbaar te houden. Wel wordt er gekeken naar de optie voor een extra grade boven A voor bijvoorbeeld smart-tv's met 42”-4k-schermen, maar dat is nog toekomstmuziek.
Ieder breakpoint dat met een mediaquery wordt gedefinieerd, duiden we aan als een device grade. Device grades hebben we intern laten corresponderen met bepaalde typen devices, zoals smartphones, tablets, laptops of tv's. De styleheets worden alfabetisch geladen van devicegrade_a.css tot en met devicegrade_d.css. Hierdoor is een in devicegrade_c.css gedefinieerde stijl ook van kracht als men zich op grade D bevindt. Elk opvolgende stylesheet overschrijft dus enkel de benodigde elementen voor die grade. Omdat een apparaat dat maximaal 767px breed is (grade C) ook binnen 1023px breed (grade B) valt, zijn de stylesheets van A en B ook beschikbaar als je bij ons in grade C valt. Daardoor hoeven we niet alles opnieuw te definiëren in C, maar kunnen we ons beperken tot aanpassingen daarop, bijvoorbeeld:
devicegrade_c.css:
#categoryBrowser .images li {
-moz-box-sizing: border-box;
border-right: 0 none;
float: left;
height: auto;
padding: 0;
width: 50%;
}
|
|---|
devicegrade_d.css:
#categoryBrowser .images li {
float: none;
width: auto;
}
|
|---|
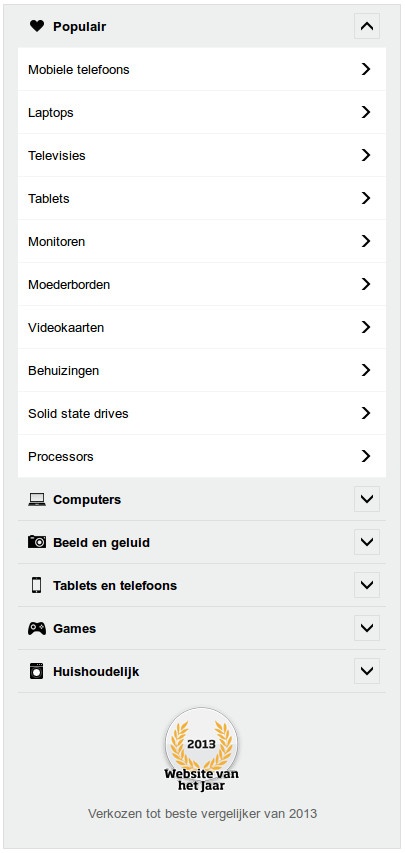
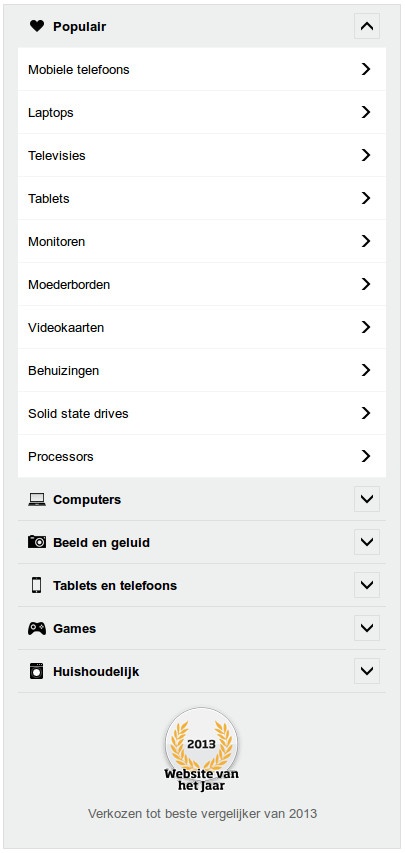
In devicegrade_d.css zijn de list-items in #categoryBrowser al voorzien van alle relevante styling, zoals aangegeven in devicegrade_c.css. Op grade D willen we echter enkele waardes overschrijven. Zo willen we niet twee lijsten naast elkaar maar, wegens de beperkte ruimte op een smartphone, simpelweg een enkele lijst. Hiervoor zetten we de width in grade D dus op auto in plaats van 50 procent en verwijderen we de float. De padding en box-sizing komen netjes mee van de parent en hoeven dus niet opnieuw gedefinieerd te worden.
/i/1396943725.jpeg?f=imagenormal)

Categorybrowser op grade C en D
Javascript-behaviour en -hooks
Mediaqueries zijn ideaal voor het definiëren van breakpoints, maar met enkel mediaqueries wordt een pagina erg statisch en aangezien het op kleinere viewports al moeilijk genoeg is om content optimaal weer te geven, is er meer nodig. Javascript is op elke moderne smartphone aanwezig en bij uitstek geschikt om content net wat mooier en functioneler te presenteren. Tweakers beschikt over een zelf ontwikkelde javascript-library, die we met relatief eenvoudige aanpassingen hebben uitgebreid, ter ondersteuning van onze rwd-implementatie.
Bij het inzetten van javascript liepen we tegen een aantal problemen aan. In css weten we bijvoorbeeld prima binnen welke grade we ons bevinden door gebruik van de mediaqueries. In javascript zouden we dit ook graag willen weten. Daarnaast zijn events als orientation change en het veranderen van een grade ook dingen waarvan je je binnen javascript bewust wil zijn. Een tablet kan immers van grade D naar grade C veranderen als je hem simpelweg een kwartslag draait. Op basis daarvan wil je additionele javascript kunnen uitvoeren.
Om ons in javascript bewust te worden van de actieve devicegrade, gebruiken we momenteel window.matchmedia in combinatie met een fall-back, waarbij css een width op een div zet met een bepaalde waarde om deze vervolgens in javascript uit te lezen. Zo worden ook browsers ondersteund die matchmedia nog niet hebben geïmplementeerd.
var currentDeviceGrade = 'A', gradeConfig = [],
initGradeConfig = function(){
var stylesheets = Selector('link[rel=stylesheet]'), i = stylesheets.length, m;
while(i--){
if((m = stylesheets[i].href.match(/responsive_(w).css/))){
gradeConfig.push({
grade: m[1].toUpperCase(),
media: stylesheets[i].media
});
}
}
},
getDeviceGrade = function(){
if(window.matchMedia){
return getDeviceGradeByMediaQuery();
}
return getDeviceGradeByElement();
},
getDeviceGradeByMediaQuery = function(){
var i = 0, gc;
while((gc = gradeConfig[i++])){
if(window.matchMedia(gc.media).matches){
return gc.grade;
}
}
return 'A';
}
|
|---|
Fall-back als matchmedia niet wordt ondersteund:
getDeviceGradeByElement = function(){
var gradeElement = getById('devicegrade');
if(!gradeElement){
gradeElement = document.createElement('div');
gradeElement.id = 'devicegrade';
gradeElement.style.cssText = 'position:absolute;top:-100px';
document.body.appendChild(gradeElement);
}
switch(gradeElement.offsetWidth){
case 30:
return 'D';
case 20:
return 'C';
case 10:
return 'B';
}
return 'A';
}
|
|---|
Bestaande javascript-functionaliteit kan nu eenvoudig nagaan wat de huidige devicegrade is door middel van een simpele Responsive.getCurrentDeviceGrade()-aanroep. Hoewel dit logisch en duidelijk is, is het niet handig om specifiek gedrag voor een responsive weergave te combineren met gedrag voor de gewone weergave. Dit maakt de code namelijk nodeloos complex en lastiger onderhoudbaar. Daarom passen we specifieke javascript-behaviours voor responsive zoveel mogelijk op een onopvallende manier toe; zeg maar als een soort add-on, waarbij we zo min mogelijk dingen aanpassen aan bestaande code.
Om dit te bewerkstelligen haken we op verschillende manieren in op bestaande code. Een van die manieren is overloading, waarbij we bijvoorbeeld een extra functie aan een bestaande functie of methode toevoegen:
function overload(obj, method, func)
{
var originalFunc = obj[method];
obj[method] = originalFunc ? function()
{
originalFunc.apply(obj, arguments);
func.apply(obj, arguments);
} : func;
}
|
|---|
Een andere manier is door gebruik te maken van custom events. Hierbij laten we bestaande code een event triggeren en kunnen we hieraan vanuit de responsive code listeners toevoegen die daarmee vervolgens iets specifieks kunnen doen:
if (window.filterForm)
{
window.filterForm.addEvent('onAfterUpdate', checkActiveFilters);
}
|
|---|
Ook andersom kunnen we bestaand gedrag triggeren vanuit responsive code door middel van global custom events. Onze sliders bijvoorbeeld hebben een resize method, die door middel van een custom event kan worden getriggered vanuit de responsive code:
// resize all sliders on grade change
Selector('.sliderControl').forEach(
function(el)
{
triggerCustomEvent(el, 'resize');
}
);
|
|---|
Gemaakte keuzes en afwegingen
Gedurende het ontwikkelen van de rwd-versie van Tweakers zijn we diverse problemen tegengekomen. Hoe ga je bijvoorbeeld om met grote afbeeldingen? Hoe schaal je video's netjes voor een smartphone? Wat als een gebruiker geen responsive lay-out wil of simpelweg de verkeerde grade op een bepaalde device te zien krijgt? Waar laten we navigatie-elementen en wat heeft de hoogste prioriteit op een scherm waarop niet alles getoond kan worden wat er op een desktop te zien is? Een ding was zeker, een rwd mag een gebruiker nooit limiteren in wat hij wel en niet kan doen op een website. Simpelweg elementen verbergen of functionaliteit uitschakelen op een bepaalde grade is dan ook geen optie.
Een rwd mag een gebruiker nooit limiteren in wat hij wel en niet kan doen op een website
Het opzetten van rwd is uiteindelijk een groot onderzoek geworden naar wat het beste werkt op welke devicegrade. Zo hebben we er af en toe toch voor gekozen bepaalde elementen binnen het dom te verplaatsen, omdat het simpelweg de bruikbaarheid op die desbetreffende grade ten goede kwam. Gewoon alles een variabele width en float left geven levert wellicht een grotendeels functionelere responsive pagina op, maar is alles behalve gebruiksvriendelijk.
Afbeeldingen
Helaas is er nog geen geschikte manier om binnen een responsive website kleinere afbeeldingen te serveren dan in de desktopvariant. Naast het feit dat we hier aan het retrofitten zijn en de afbeeldingen dus al zijn geladen voor een desktopwebsite, heeft de server geen weet van de device en viewport van de eindgebruiker. Er zijn methodes om afbeeldingen afhankelijk van de devicegrade te laden, maar dit heeft weer als nadeel dat het een extra request kost en enkel werkt voor mensen die javascript hebben aanstaan. Downscalen is natuurlijk een optie, maar hierbij wordt nog steeds de volledige afbeelding gedownload en dat kost bandbreedte. Uiteindelijk is hier toch voor gekozen en worden image-galeries en losse afbeeldingen nu met een procentuele breedte weergegeven.
Video
Voor video's is grotendeels dezelfde keuze gemaakt als voor afbeeldingen. Helaas bleek hier een variabele breedte niet genoeg om tot het gewenste resultaat te komen. Browsers lieten wisselende resultaten zien, waarbij soms de hoogte van de video niet evenredig geschaald werd of waarbij zelfs de volledige verticale beschikbare ruimte gebruikt werd. Dit is uiteindelijk opgelost door een wrapper div met de volgende css:
.video-wrapper {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
overflow: hidden;
}
.video- wrapper object,
.video- wrapper embed {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
|
|---|
Navigatie
Een belangrijk aspect van een goede rwd-ervaring is de navigatie. Er zijn hierover boeken volgeschreven en er zijn dan ook talloze voorbeelden, design patterns en best practices over dit specifieke onderwerp te vinden. Uiteindelijk is gekozen voor de bekende hamburger-buttons om de uitgebreide navigatie van Tweakers onder te huisvesten. Links de hoofdnavigatie en rechts de gebruikermenu's. Om alles optimaal te maken is er wel voor gekozen om de zoekfunctionaliteit, berichten en notificaties in de header te houden. Dit kan echter wisselen tussen grade C en grade D, waarbij in verband met de beschikbare ruimte wat concessies gedaan moesten worden en enkele elementen onder het gebruikersmenu geplaatst zijn.
Devicegrade forceren
In de weergaveopties wordt de mogelijkheid aangeboden om een gebruiker de reguliere mediaqueries te laten onderdrukken en zodoende zelf een voorkeursgrade in te stellen. Het is immers de gebruiker die bepaalt hoe hij zijn content het liefst wil consumeren. Alleen al hierom is een desbetreffende functionaliteit een must om goed te implementeren. De voorkeuren van een gebruiker worden opgeslagen in zijn sessie om bij het bootstrappen van de website uitgelezen te worden. Dit moet gebeuren voordat alle javascript en css is ingeladen, aangezien naderhand onderdrukken geen optie is. De mediaqueries worden dan ook dynamisch gegenereerd vanuit php.
<?php
// Skip when responsive is disabled otherwise
if( ! ResponsiveService::shouldServeResponsive())
return;
// Check if we have a forced grade
$forcedGrade = ResponsiveService::getForcedResponsiveGrade();
// ignore 'auto' forced grade
if($forcedGrade == ResponsiveConfig::gradeAuto)
$forcedGrade =null;
// Add CSS files
foreach(ResponsiveConfig::$cssFiles as $grade=>$cssFile)
{
if($forcedGrade)
$fg= AssetManager::cssMediaScreen;
else
$fg= ResponsiveUtil::getMediaQueryForGrade($grade);
if($cssFile)
$this->assetManager->addStyle($cssFile, $fg);
// break when current grade is also a forced grade
if($grade==$forcedGrade)
break;
}
?>
|
|---|
Tot slot
De traffic van mobiele apparaten blijft stijgen en voorlopig zien we daaraan ook nog geen einde komen. De desktop overheerst nog, maar wordt langzaam ingehaald door smartphones, kleine laptops en tablets. Tot die tijd blijft Tweakers in ieder geval actief verder ontwikkelen aan alle grades die het nu biedt en meer. Wij geloven dat responsive een gevestigde techniek is die nog flink zal groeien.
Graag vernemen we jullie problemen, ondervindingen, overwinningen, geneugten en tegenslagen. Vragen mogen uiteraard geplaatst worden in het Forum, waar ook wij zullen proberen die zo veel mogelijk te beantwoorden.





/i/1396943725.jpeg?f=imagenormal)


/i/1386606071.png?f=fpa)