Twitter heeft een nieuwe versie van Bootstrap vrijgegeven, een css- en javascript-toolkit waarmee snel websites te bouwen moeten zijn. Er zijn onder meer een vernieuwd gridsysteem en een aantal nieuwe javascript-plug-ins.
Twitter heeft versie 2.0 van zijn Bootstrap-toolkit op de Twitter-developer-site aangekondigd. Die toolkit bestaat uit een stylesheet en javascripts waardoor ontwikkelaars snel een website moeten kunnen neerzetten. De nieuwe versie biedt onder andere een aantal nieuwe javascript-plug-ins, zoals de carrousel en tekstvoorspelling.
Ook nieuw is de mogelijkheid om een custom Bootstrap-build samen te stellen, bestaande uit de gewenste css-componenten en javascript-plug-ins. Het grid-systeem, dat kan worden gebruikt om pagina's in te delen, bestaat nu uit twaalf kolommen en er is ook ondersteuning voor onder meer iconen, nieuwe buttons, tabelstijlen en waarschuwingen toegevoegd.

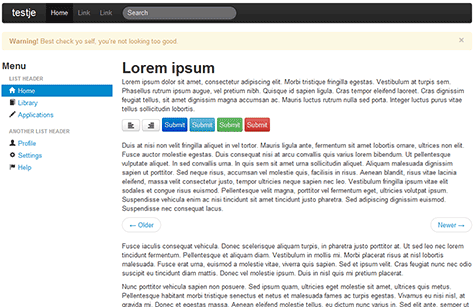
Via Bootstrap kan vrij snel een website worden ontworpen

:strip_exif()/i/1326185788.gif?f=fpa)
/i/1226310085.png?f=fpa)
/i/1277037256.png?f=fpa)