Onze developers hebben dinsdag iteratie #142 opgeleverd. In deze sprint hebben we gewerkt aan verbeteringen van de filters en een nieuwe look van de aboshop.
Groeperen filters
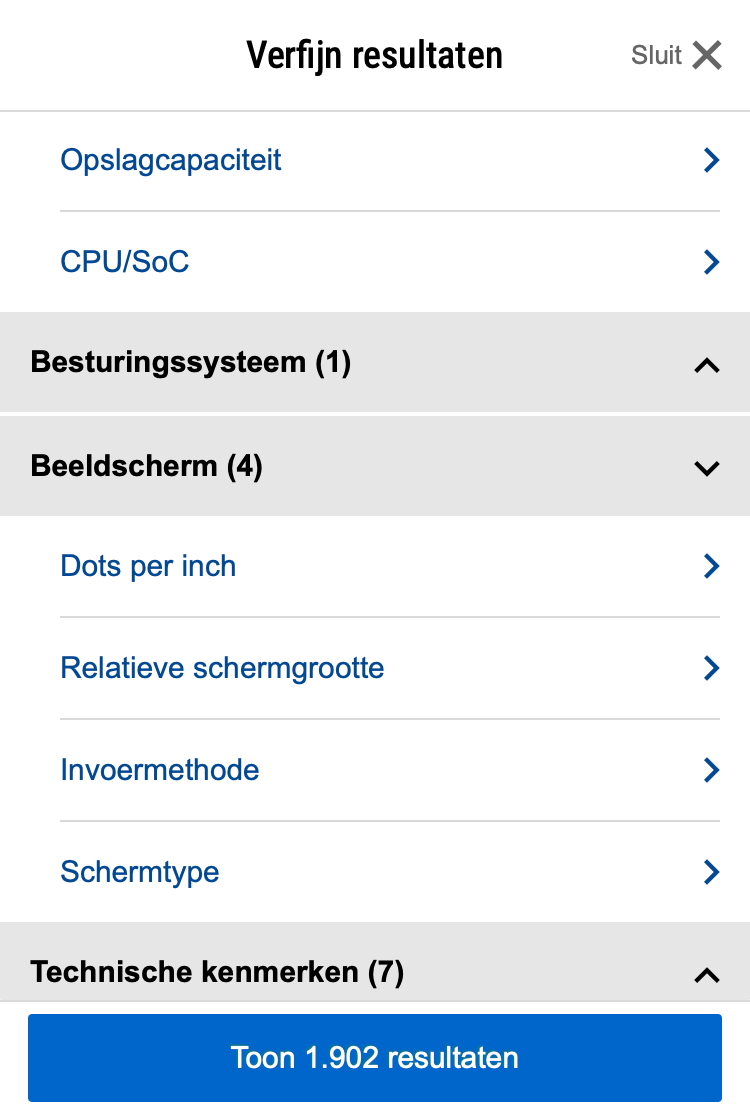
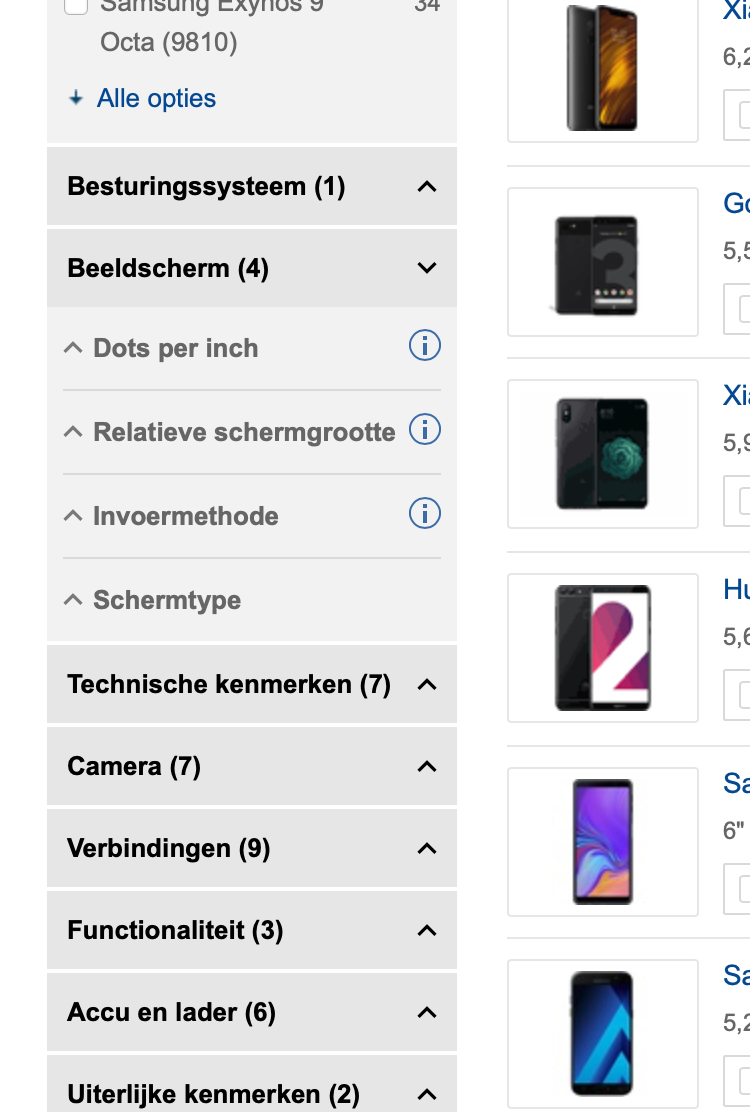
Om filters sneller vindbaar te maken, hebben we ervoor gezorgd dat gelijksoortige filters vanaf nu worden gegroepeerd. Filters die bijvoorbeeld gerelateerd zijn aan het beeldscherm van een smartphone, vind je nu onder het kopje Beeldscherm. De groepering gebruiken we al langer op het kenmerkentabblad van producten. Aan de weergave van de meest gebruikte filters in een categorie is niets veranderd; deze worden nog steeds opengeklapt weergegeven.


Positie filter- en sorteerknoppen op mobiel
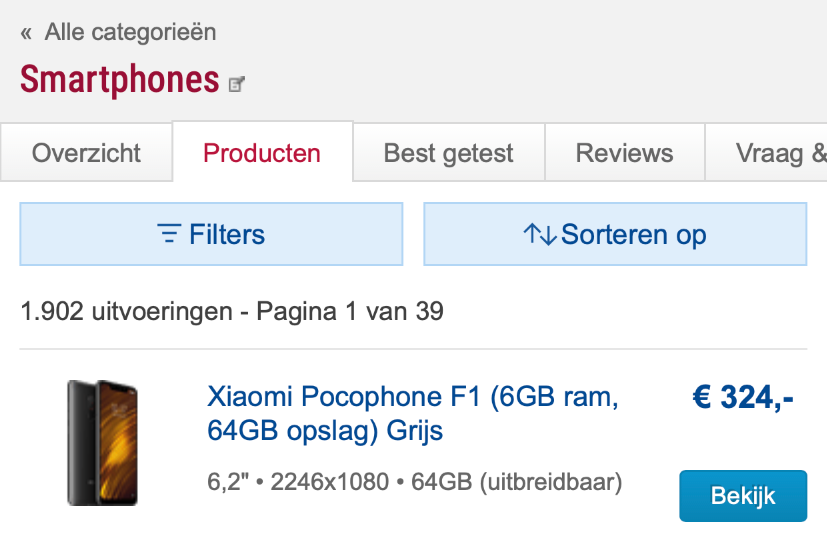
In de afgelopen maanden hebben we diverse posities en verschillende stylings geprobeerd voor de filter- en sorteerknoppen in de mobiele weergave. Uit tests bleek dat onze bezoekers lichtblauwe knoppen bovenaan de listing het meest gebruikten. De knoppen zijn daarom nu weer verplaatst van een fixed positie onder in beeld naar een plek bovenaan de resultaten.

Nieuwe lay-out aboshop
We hebben de portal van de aboshop een nieuwe lay-out gegeven, die vergelijkbaar is met die van acties en evenementen. In de aboshop vind je nu betere informatie over de voordelen van een Hero- en Elite-abonnement. De wijziging heeft er ook voor gezorgd dat de inhoud van de pagina nu via ons cms te beheren is, zodat het makkelijker is om actuele aanbiedingen voor onze abonnees toe te voegen.
Symfony-service-mock
Onze developers werken aan het voorbereiden van de upgrade van Symfony 3.4 naar 4.1. Symfony is het php-framework waarop het grootste deel van Tweakers is gebouwd. Bij dat voorbereiden liepen we tegen het probleem aan dat het vervangen van een service in Symfony 4 niet meer mogelijk is zodra deze service is geïnitialiseerd. Dit bleek een obstakel bij het uitvoeren van unittests die, om code te testen, soms gebruikmaken van zogeheten mock services die tijdelijk in de servicecontainer werden geïnjecteerd. Dit zijn imitatieservices die het gedrag van de originele service op een gecontroleerde manier simuleren. Op die manier is het bijvoorbeeld mogelijk om een service te testen die normaal gesproken toegang nodig heeft tot een database zonder bij het testen die database te moeten aanspreken.
Om het probleem op te lossen, hebben we een proxylaag gebouwd die het mogelijk maakt om services alsnog in runtime te vervangen door gesimuleerde objecten. De code van symfony-service-mock is open source en beschikbaar via Packagist.
En verder hebben we…
- de invoer van productinformatie in de categorieën powerbanks en externe hdd-/ssd-behuizingen geautomatiseerd;
- het in de mobiele weergave van de filters duidelijker gemaakt dat de 'toon resultaten'-knop geen resultaten oplevert als de gebruiker een filterset heeft samengesteld die geen matches heeft;
- het specificatietype 'geheugengrootte' hernoemd naar 'werkgeheugen' voor een duidelijk onderscheid tussen werk- en opslaggeheugen.

/i/2001558181.png?f=fpa)
:strip_exif()/i/2001333165.jpeg?f=fpa)
/i/2000621227.png?f=fpa)